Configuring Conditional Background Colors
- Last updated
-
-
Save as PDF
When creating or editing a List: Basic or List: Time Series report, you can assign conditional background colors for numeric fields in the report. To do this, click on the gear icon for the field in the Data tab of the Report Designer. This will open the Edit Settings dialog.
The Edit Settings dialog has 2 tabs: General and Colors. The Colors tab is available only for percent and numeric fields.
- The General tab is where you edit the Display name of the field and configure field-level filters.
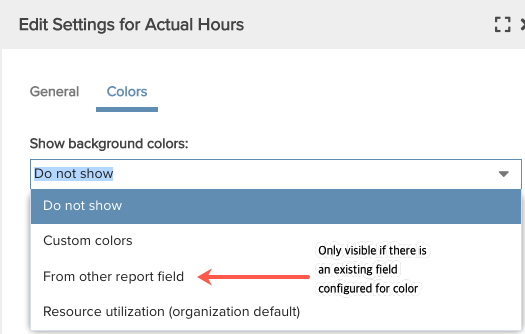
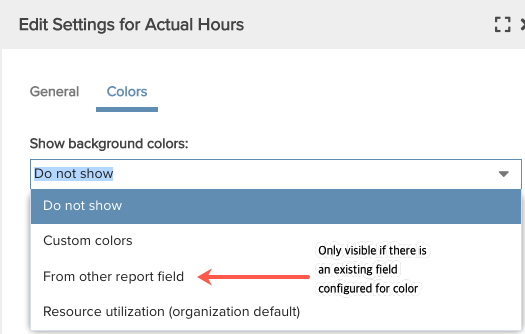
- The Colors tab is where you create a conditional background colors for numeric fields. If a custom color already exists, you can reuse it. When you click the color tab, you'll see three or four menu options (see below) - by default, background colors are not displayed (Do Not Show).

Setting Up a Custom Conditional Background Color
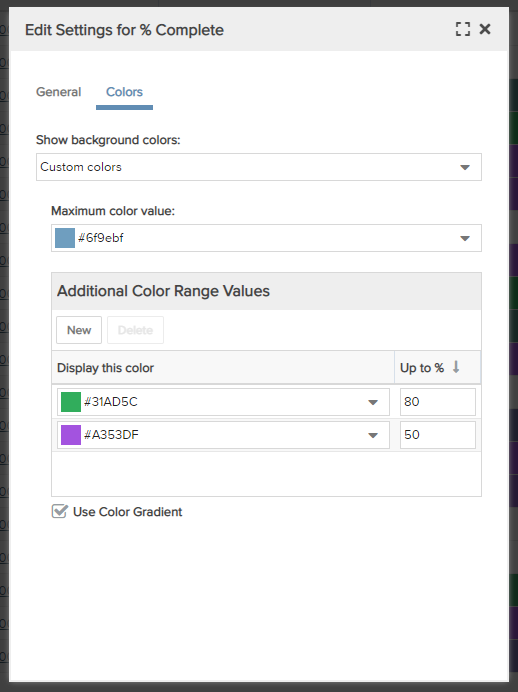
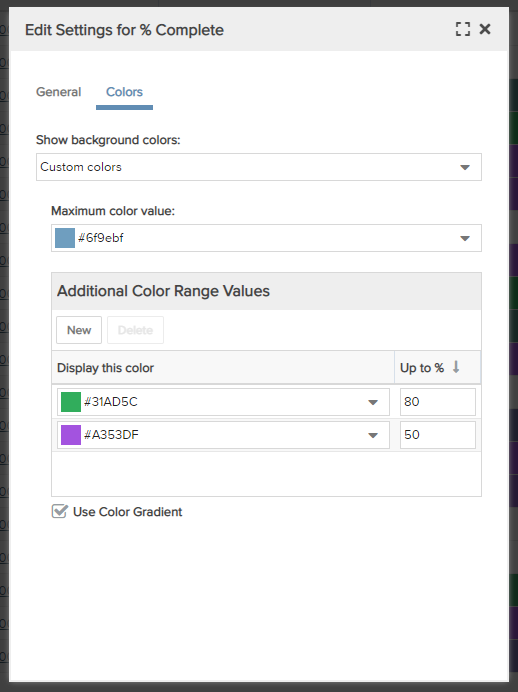
When you select Custom colors from the drop list, the following modal appears. Configure the color as described below:
 |
Show background colors: Determine if and how to use color.
- Choose Custom colors if you wish to configure a conditional background color.
- Choose Do Not Show to prevent colors from being displayed or configured
- Choose From Other Report Field to reuse a configured color. Note that you will only see this option if you have another field configured for color.
- Choose Resource utilization (organization default) to use the default colors configured for Resource Utilization. This option also automatically applies a gradient. Administrators can configure these colors by navigating to Admin > Organization > Resource Settings > Resource Utilization.
Maximum color value: This color initially defaults to the first color in the Organization Color Palette lookup list normally used when a field has a value. The color displays when the highest value in the Additional Color Range Values is exceeded. If no Additional Color Range Values are configured, this color will always be displayed.
Additional Color Range Values: This component allows you to configure one or more percent ranges, each of which is associated with a color.
- Display this color - pick the color to display in the selected field when it falls into the Up to % value range.
- Up to % - the % value that when exceeded, triggers a change to the next color in the range. The example to the left is spoken as follows:
- When the field value is 25% or less, display color #91DF53
- When the field value exceeds 25% but is 50% or less, display color #DF53D3
- When the field value exceeds 50% but is 100% or less, display color #5358DF
- When the field value exceeds 100%, display the Maximum color value (#cccc11)
Measurement Field: For non-percent numeric fields, provides the denominator for the calculation on the field that will result in a percentage for the color range.
Use Color Gradient: Check this box to to use a color gradient in the field background.
|