Creating Stacked List Reports
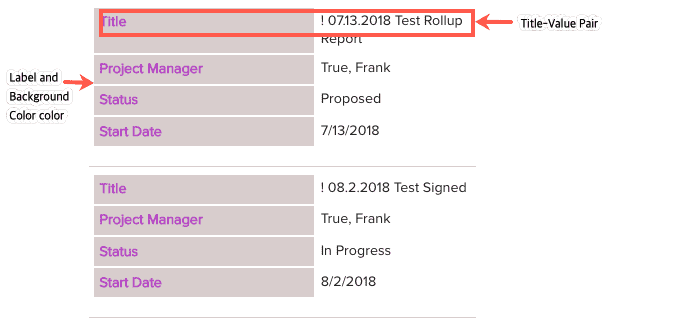
A "stacked" list report ("multi-column" in legacy reports) allows you to render field title-value pairs in columns. The values and titles can be auto-sized or fixed width, or a combination of both - you can even hide one or the other (technically you can hide both, but why??). You can also apply color to field labels and backgrounds.
Below are example stacked list reports that each show three rows of data. You configure the stacks in the Stacks section of the Display tab, described below.
1. Stacked list report, one stack (default)

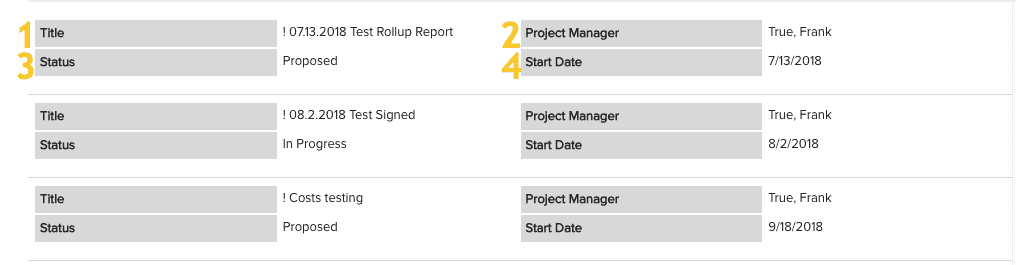
2. Two stacks - autosized, fields laid out left to right

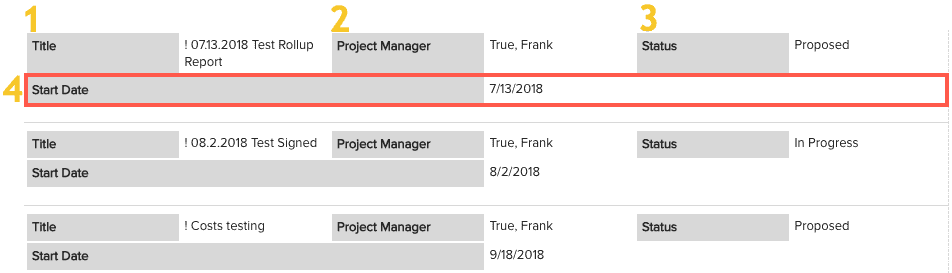
3. Three stacks, auto-sized, fields laid out left to right, one "orphan" field spans the three stacks

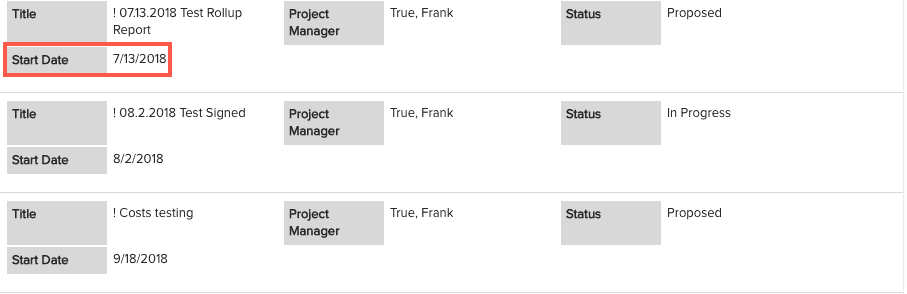
4. Three stacks, fixed widths, one "orphan" field wraps to column one and respects fixed width

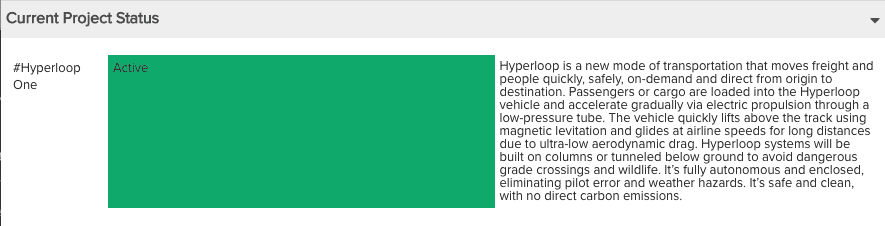
5. Three stacks (fields are project Title, Status, Description), all Titles hidden, Title fixed width, Status and Description auto-sized

Setting up the Stack
- Create a new report, select the Topic and List:Stacked Type.
- Select fields in the Data tab and to the report.
- Click the Display tab and expand the Stacks section if not already open.
- Configure the stacks as described below.
 |
If you don't see the Stacks section on the report designer's Display tab, make sure you have selected the List:Stacked output Type on the General tab. Number of Stacks - This setting controls how many stacks (or columns) to divide the title-value pairs into. You can have up to 4 stacks.
Adjusting field width You adjust the column width of the field titles and values. The Stacked section displays a row for the title and the value for each stack.
Label text color - Choose the color of the text Label background color - Choose the background color Hint: pick contrasting colors :) |

