Editable Widgets
Introduction
Planview IdeaPlace content is displayed on its various web pages using widgets. A widget is a software container that controls what you see on a page. There are two types of widgets in IdeaPlace: system-generated widgets and editable widgets. System-generated widgets automatically display whatever content they are programmed for.
How it Works
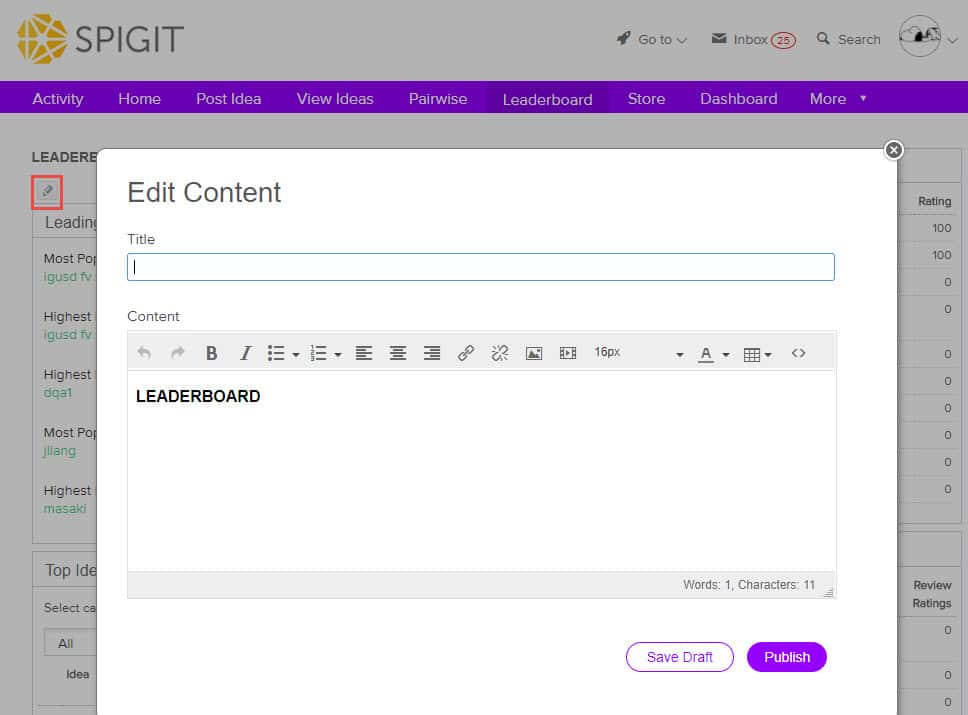
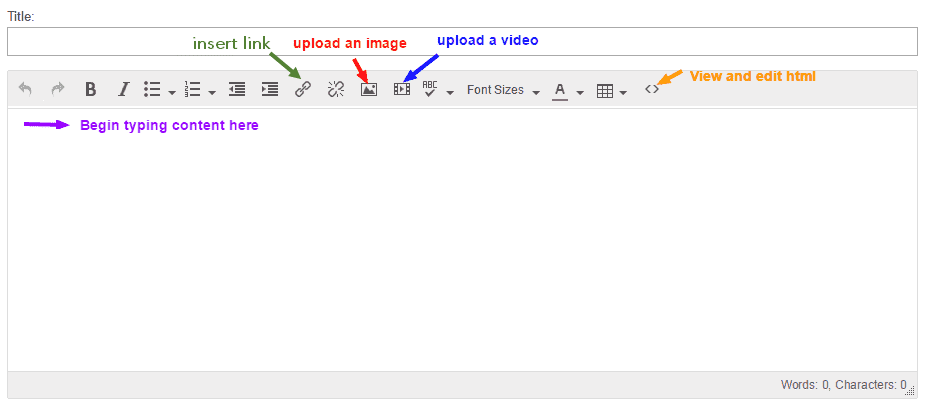
Editable widgets are containers that site administrators can use to display text, images, video, links, and even more complex functionality such as iFrames and Ajax code. They use a WYSIWYG ("what you see is what you get") editing interface but also allow you to edit HTML code directly if the WYSIWYG interface is too limited for your purposes.
NOTE
When uploading images using the editable widget, file extensions must be lowercase.
IdeaPlace offers several hundred pre-programmed widgets, and almost 100 editable widgets to start. By default only users with Administrator privileges can edit widgets. If you wish to grant the ability for custom roles to edit widgets, contact IdeaPlace Support.
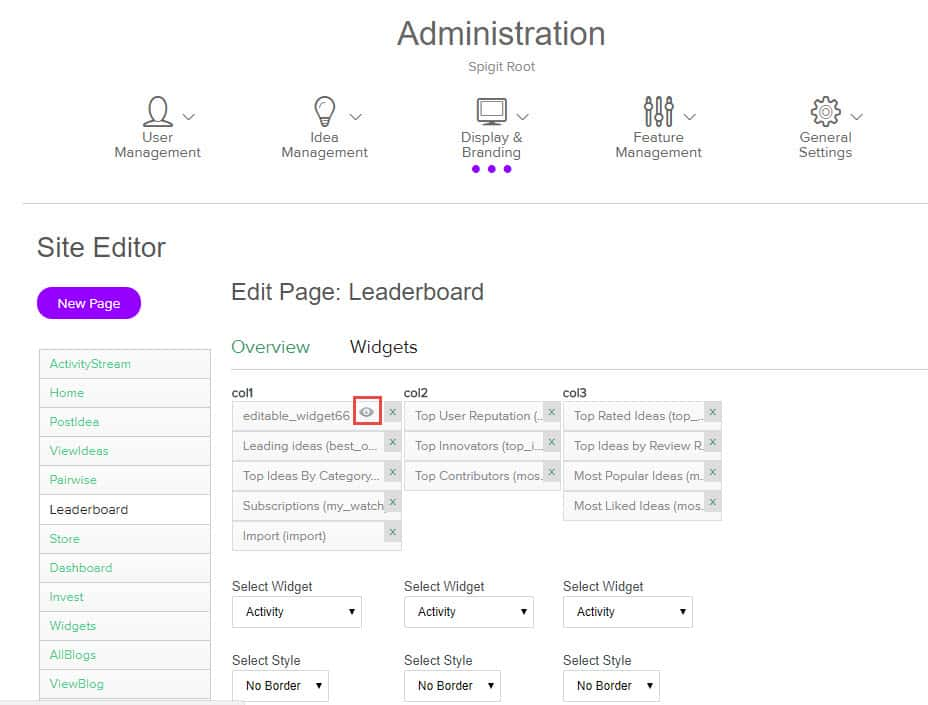
Editable widgets come in two styles:
- Border
- No Border
Editable widgets are modified directly on the page where they appear.
NOTE
If you ever need to add back "missing" widgets to a page:
1. Make sure you select the "border" option on the widget(s).
2. Make sure you refresh the page/Update the page (click the Update button) after adding back the widget(s) to make them appear.