Theme Editor and Branding
Overview
The Theme Editor lets you select your brand, button and link colors, and apply these changes to all of your communities through your root community with one click. Whether you are uploading a logo or changing the branding colors within your instance, the Theme Editor is the place to access all branding options.

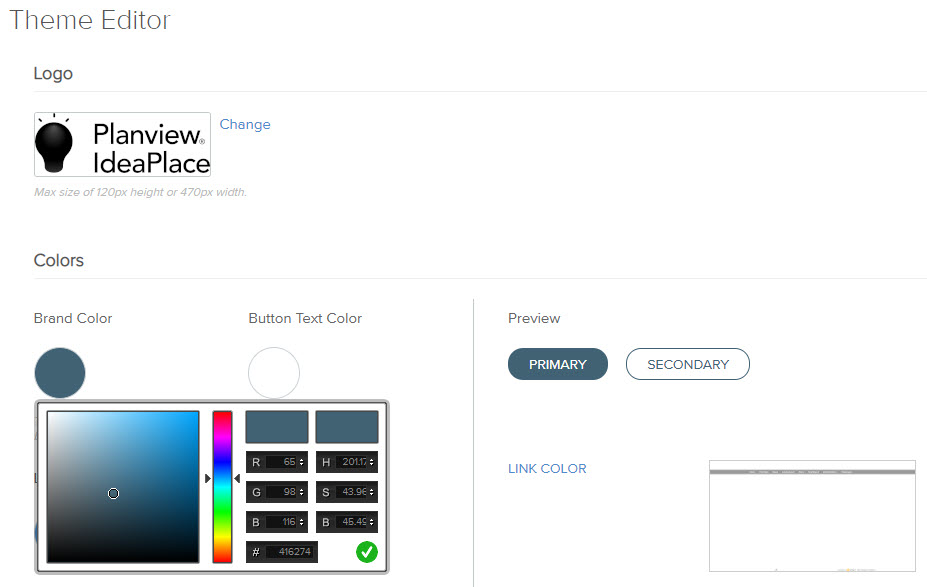
Theme Editor - upper part of page

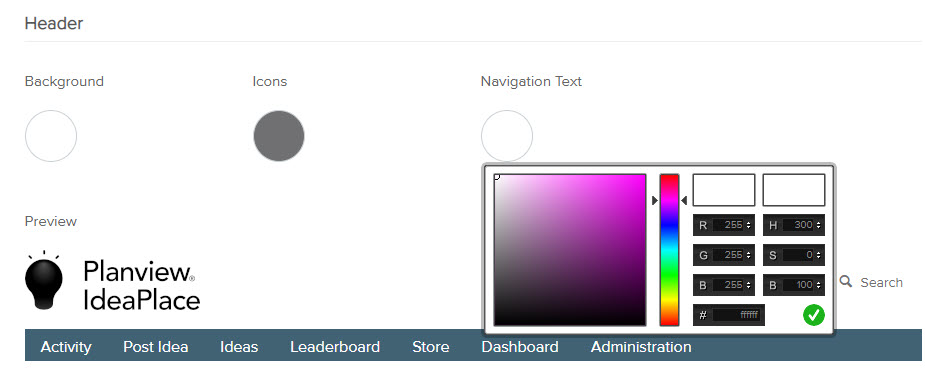
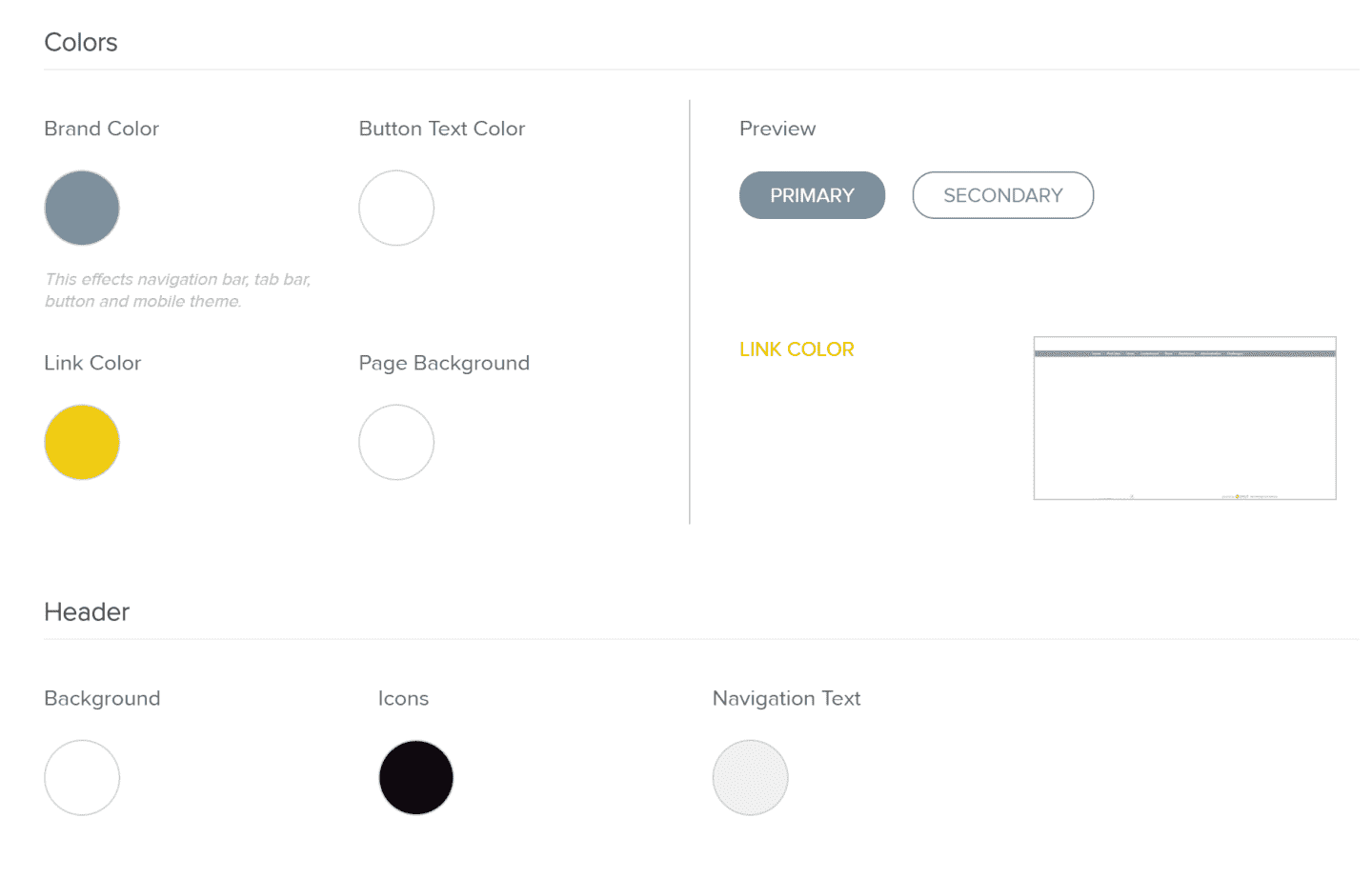
Theme Editor - lower part of page
How it Works
All branding options are located in a panel accessed via Administration > Display & Branding > Theme Editor. This feature is available to Administrators and Super Administrators. Super Administrators can additionally apply the root theme to all communities and challenges.
All modifiable elements have a color picker which allows hex colors to be entered into the panel before an instant preview is generated. If a change is added to the main community, it can be pushed out via the master configuration per the other design elements.
The default background color is white.
Instant preview panel sections allow you to select your branding options and then preview how they will look, without the need for page refreshes or separate windows.
This default and unchangeable font type is called Proxima Nova.
NOTE
Header color and logo, which can be modified via Theme Editor, also appear on the login page.
|
Element |
Definition |
Option |
|---|---|---|
|
Logo
|
Option to upload an image for a logo. Logo must be in GIF, JPEG, or PNG format. Dimensions larger than 600px (width) or 175px (height) will not be accepted. (Under Administration > Display & Branding > Theme Editor) |
 |
|
Make child of |
Select a parent community for which this community will be a child. If you don't make a selection, the new community will be a child of the community you are in. (Under Administration > General Settings > Create Community) |
.png?revision=2) |
|
Choose a Theme |
Editable theme parameters, such as logo, brand color, and header are under Administration > Display & Branding > Theme Editor. |
|
|
Community Title
|
The community name that will appear on the Sites widget and on the Communities page. Also the default title for the page that appears in the browser title bar, although this can be overridden on a per page basis in the Site Editor. If empty, default community title is used. (Under Administrationn > General Settings > Create Community) |
|
|
Community Description |
Specify community description. If not specified, the default community description is used. (Under Administration > General Settings > Create Community) |
|
|
Community Tags |
Specify community tags. If not specified, the default community tags are used. (Under Administration > General Settings > Create Community) |
.png?revision=2) |
See the attached IdeaPlace Branding Guide Theme Editor for additional information.



.png?revision=2)
.png?revision=2)