Embedded Video and Documents - Best Practices for IdeaPlace
Overview
This How To guide is for Administrators and Community Managers to provide best practices on how to deploy video on a IdeaPlace page containing an editable widget or on the Post Idea page.
This document covers three distinct topics:
1) Recommendations by IdeaPlace
- Adding Video to an editable widget (Administrators only)
- Adding Documents to an iframe within an editable widget (Administrators only)
- Adding Video to an Idea
- Privacy
- YouTube
- Vimeo
2) Techniques Not Recommended by IdeaPlace
- Video Encoding
- Selective delivery of optimized files
- Performance
- Bandwidth Usage and Security
3) Things to know about video
NOTE
Frame Ancestors are supported in IdeaPlace, which in turn supports additional video embedding options. Customers need to make a change on their side to make Frame Ancestors work. IdeaPlace has modified the code to accept this change. No change to existing iFrames is needed.
1) Recommendations by IdeaPlace
The simplest way to show a video on the IdeaPlace platform is to upload it onto YouTube or other video file sharing sites like Vimeo, then embed the link from an editable widget.
This technique can be used for a welcome message from the executive sponsor, or an update from the administrator or community manger and is great way to offer dynamic content to the community.
How to Add Video to an Editable Widget (Administrators only)
Follow these simple steps to embed a video using the Editable widget. For this example, we will be embedding a video from YouTube:
- Create an account on YouTube or Vimeo.
- Find a the video of your choosing or upload one from a mobile device, iPad or laptop.
- From the desired video page in Youtube, Click Share.

4. Click the More button (...).

5. The video will come up on its own YouTube window.
6. Click the Share button at the lower right.

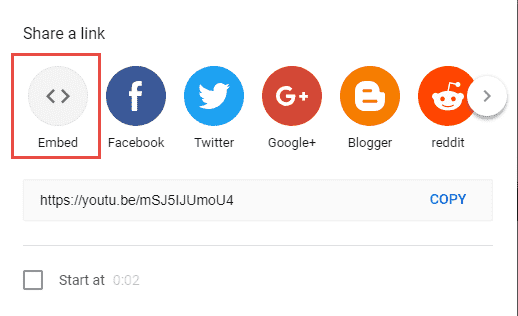
7. Click Embed on the next window. (See alternative in Note below.)

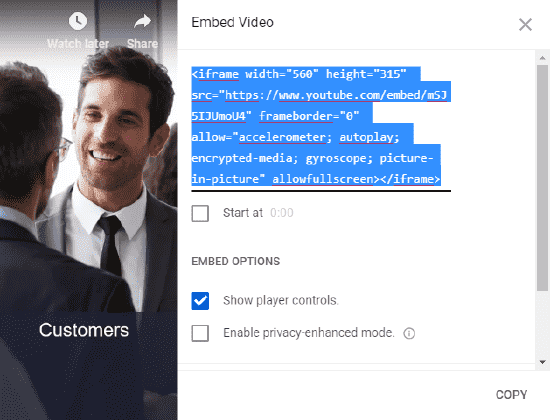
8. Copy the iframe code on the following screen:

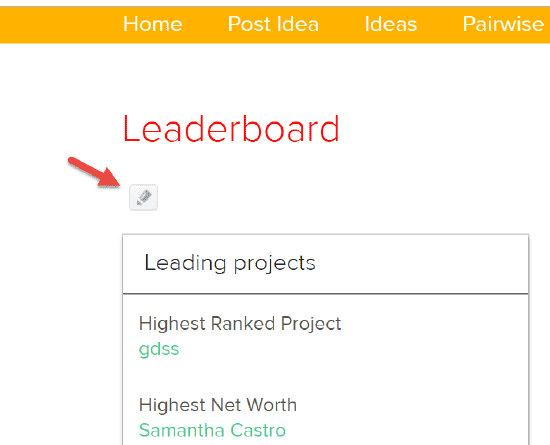
9. From any page within IdeaPlace that contains an editable widget, select the edit (pencil) Icon.

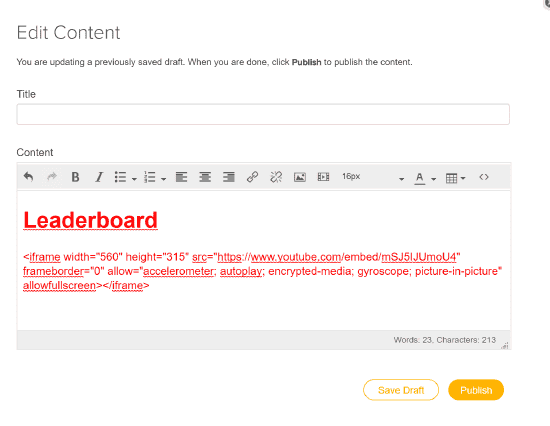
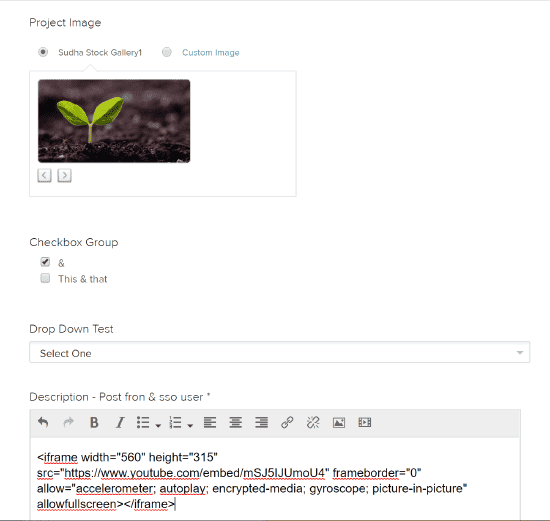
10. From the WYSIWYG dialogue, paste the iframe code directly into the window.

11. Click the Publish button. The video is now posted into the page, complete with controller.
.png?revision=2)
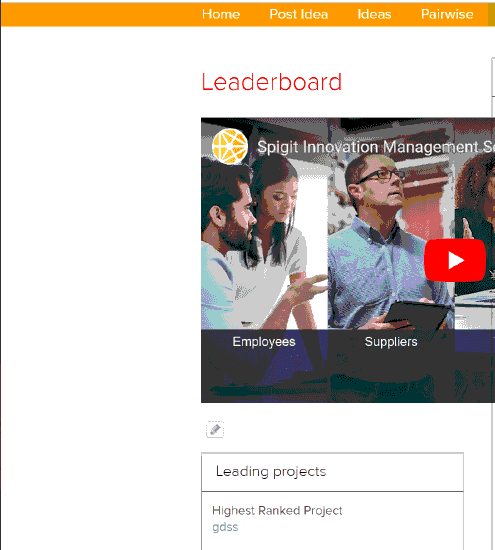
12. Returning to the actual page that has been edited reveals the video is now embedded.

NOTES
It is possible to add other content around the video. The video is only one element of many that can be added and combined in a page such as text, images, hyperlinks, tables etc.
Alternatively, at step 7, you can just copy the link to the video, instead of clicking embed.
You can also add this code and edit it for your needs, with a link to your video on YouTube or Vimeo:
<div class="splash pad" id="DTS"><!-- put image/video here / image start--> <iframe width="400" height="225" src="https://youtubeorvimeo.com/yourvideolink" frameborder="0"></iframe>
<p><a href="https://youtubeorvimeo.com/yourvideolink">Video Title</a> from <a href="https://vimeo.com/yourcompanyname">Your Company Name</a> on <a href="https://vimeo.com">Vimeo</a>.</p>
</div>
YouTube embed Parameters
YouTube players can be embedded in a web page using either an <iframe> tag or an <object> tag. By appending parameters to the SWF or IFrame URL, you can customize the playback experience in your application. For example, you can automatically play videos using the autoplay parameter or cause a video to play repeatedly using the loop parameter. You can also enable the JavaScript API for the player with the enablejsapi parameter. Use the following link for a listing and explanation of all possible parameters for controlling the embedded YouTube video:
https://developers.google.com/youtube/player_parameters
How to Add a Document to an iframe within an Editable Widget (Administrators only)
1. From any page within IdeaPlace that contains an editable widget, click the edit (pencil) Icon.
2. Paste the iframe code directly into the source code.
NOTE
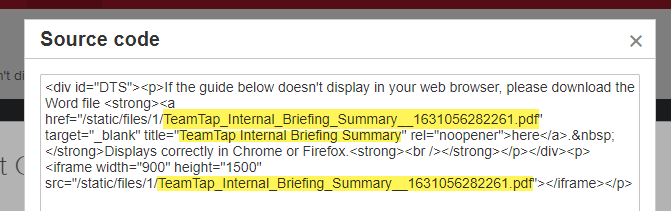
The link to the document (ideally, a PDF) needs to go where the # is in the source code, as shown in red, and then highlighted in the two examples below.
<div id="DTS"><p>If the guide below doesn't display in your web browser, please download the file <strong><a href="#link" target="_blank" rel="noopener">here</a>. </strong>Displays correctly in Chrome or Firefox.<strong><br /></strong></p></div><p><iframe width="900" height="1500" src="#" frameborder="0"></iframe></p><p><iframe width="900" height="1500" frameborder="0"></iframe></p>

3. Click OK on the Source code window.

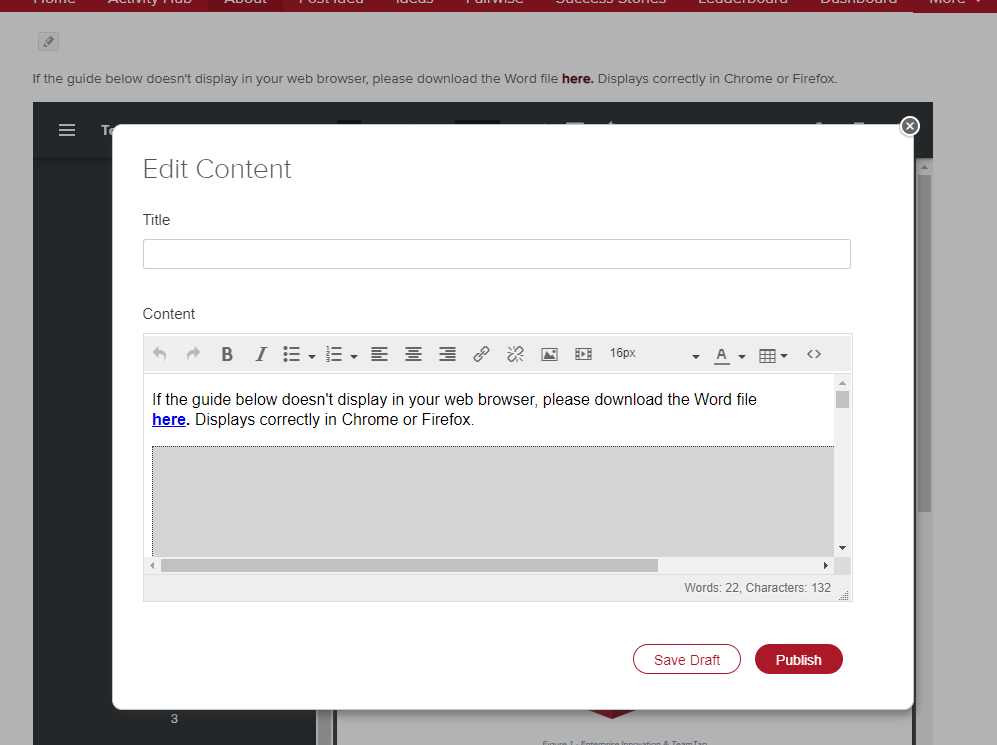
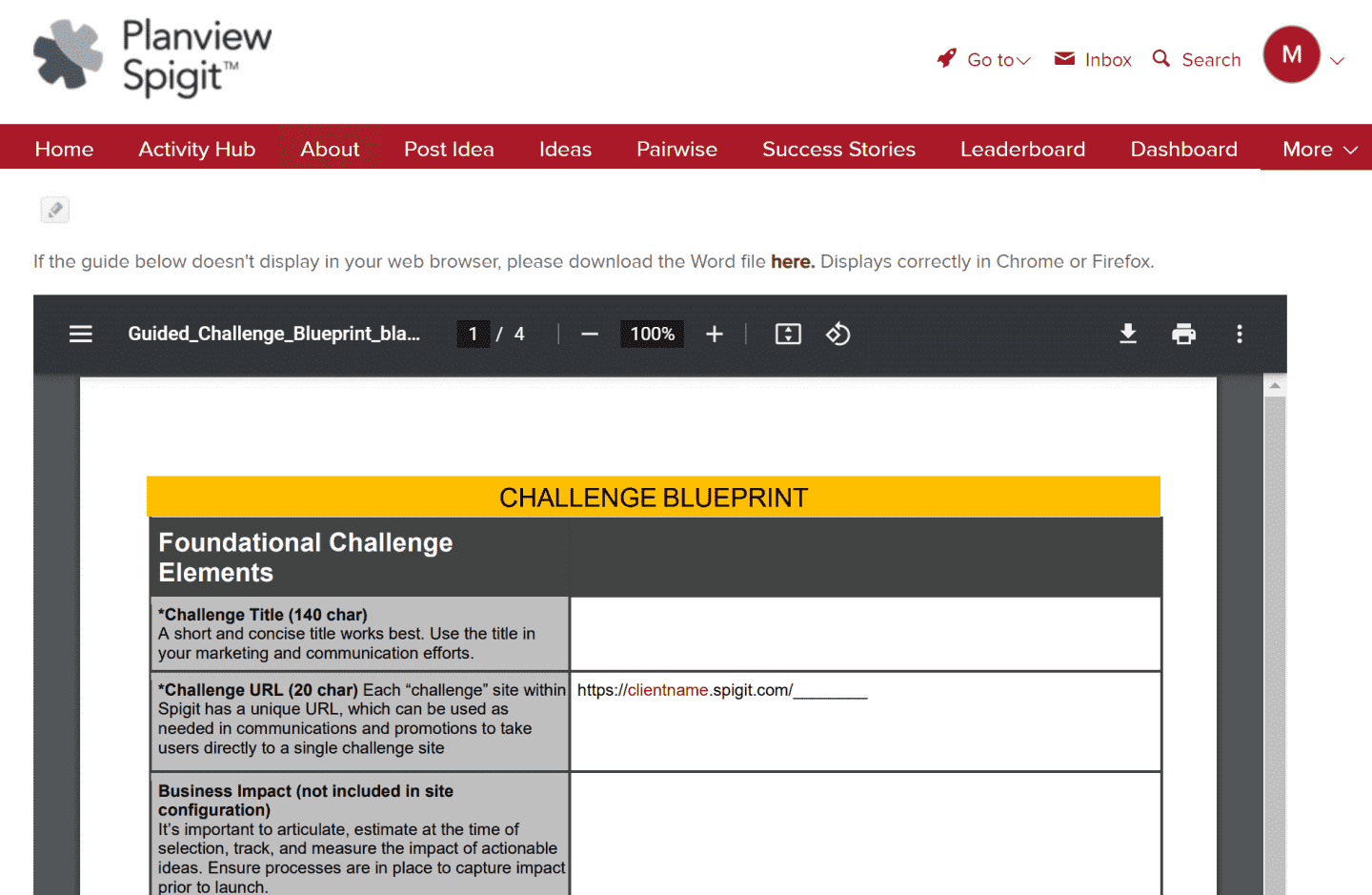
4. Click Publish on the Edit Content window. The document will appear on the widget (below).

How to Add a Video to an Idea
From YouTube
1. From a IdeaPlace site, select the Post Idea option. In this example, the Post Idea option is listed on the Main Navigation Bar.

2. From the Post Idea Page, provide an Idea Title and paste the embed information from a YouTube directly into the editor. The process for capturing the embed code from YouTube is the same as Steps 3 - 8 from directly above in this document. Notice how the actual iFrame information appears in the editor until the idea is published.

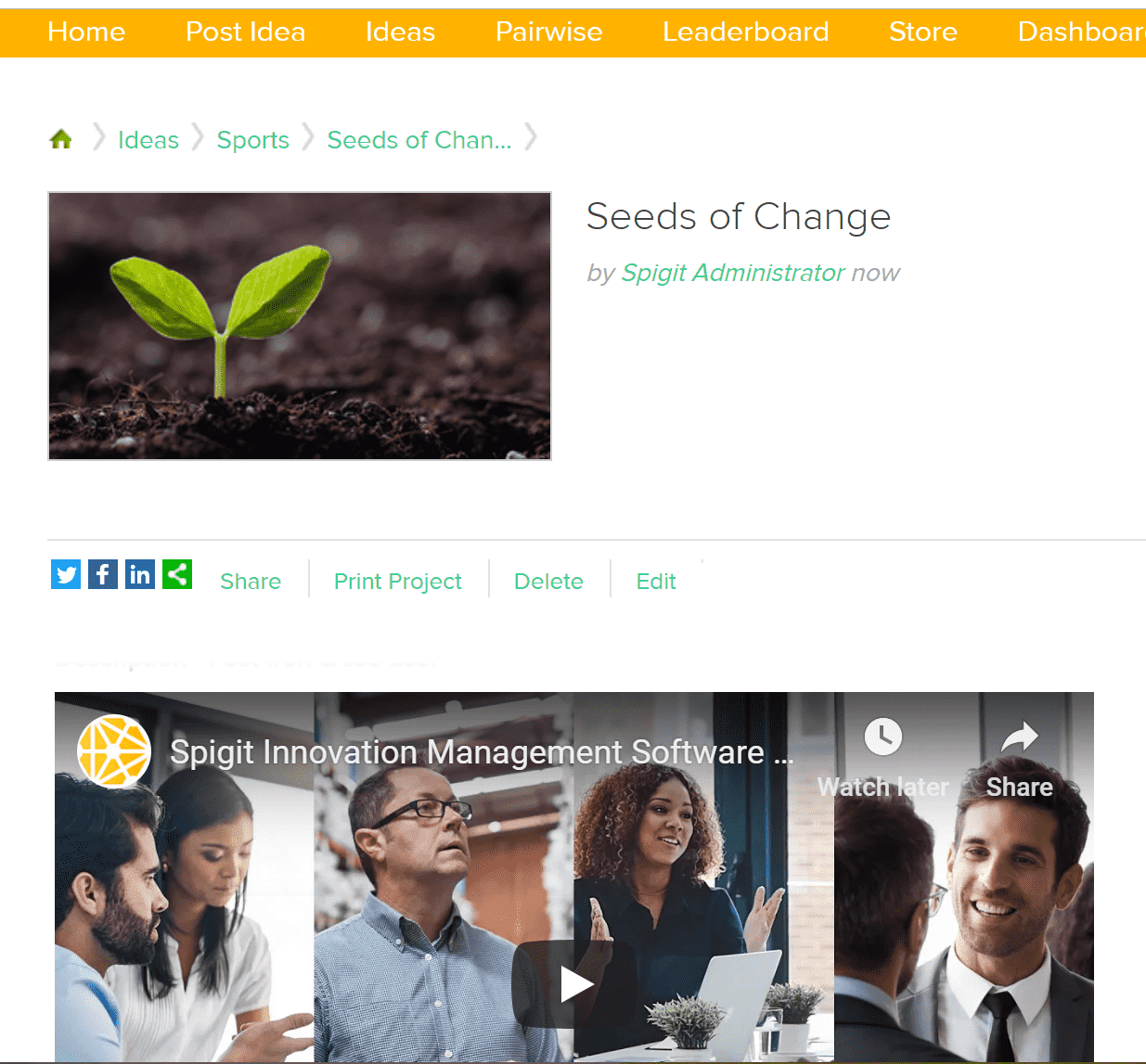
3. Once the idea is published, the video can now be seen on the Idea home page.

From Vimeo
To embed a video from Vimeo, the process is once again very similar.
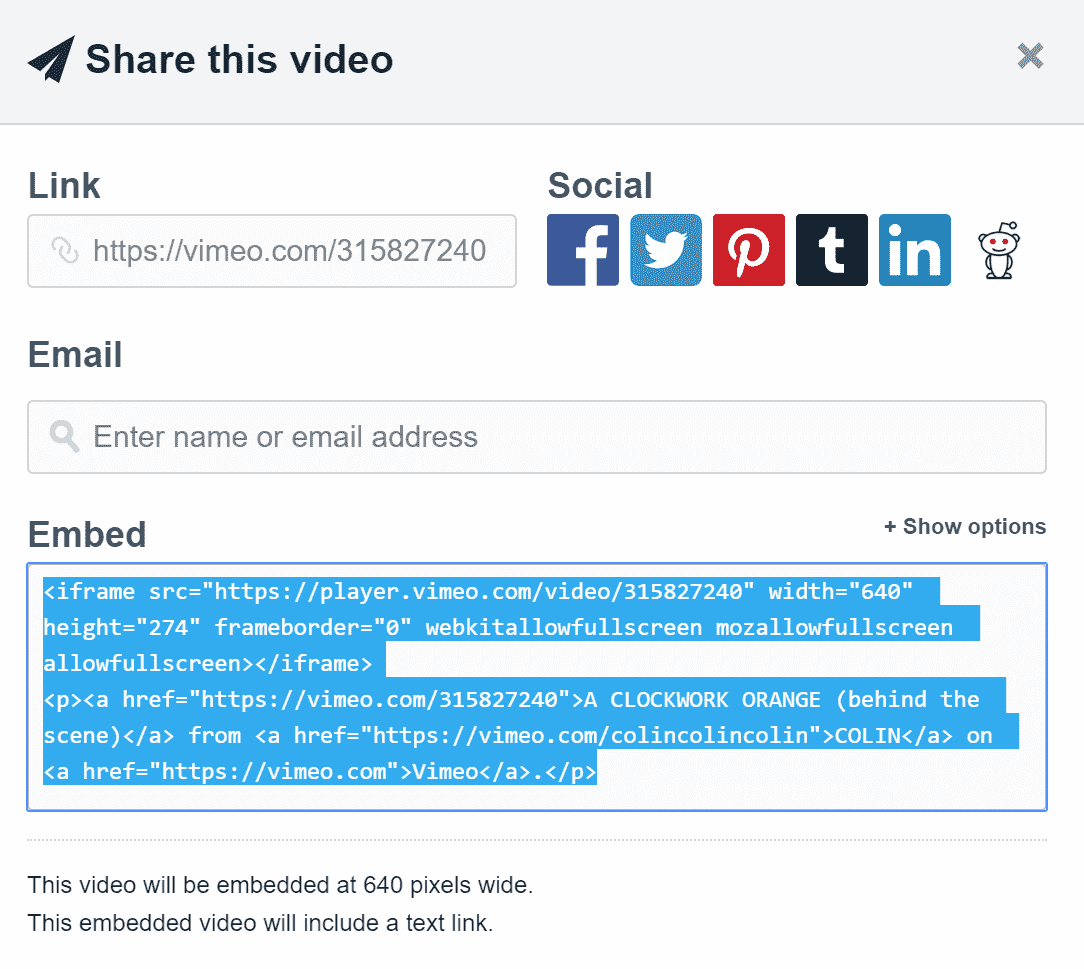
1. Navigate to a Vimeo video and click the Share button below the video.
2. From the Share Dialogue, copy the iFrame information and paste it into the editor when creating or modifying an Idea.

Once the idea is published it will appear on the Idea home page as before.
Privacy
If privacy is a concern, both YouTube and Vimeo offer the ability to restrict access to the uploaded video and prevent it from being searched by the general public. This functionality will vary between these applications and in some cases will require an upgrade to a premium level package for Vimeo. Follow the steps below for basic, free account settings in both applications.
YouTube
1. To set Privacy settings in YouTube, you must first have a YouTube Channel defined. Once it's defined, log in and navigate to your channel by clicking your avatar and selecting My Channel from the dropdown menu.


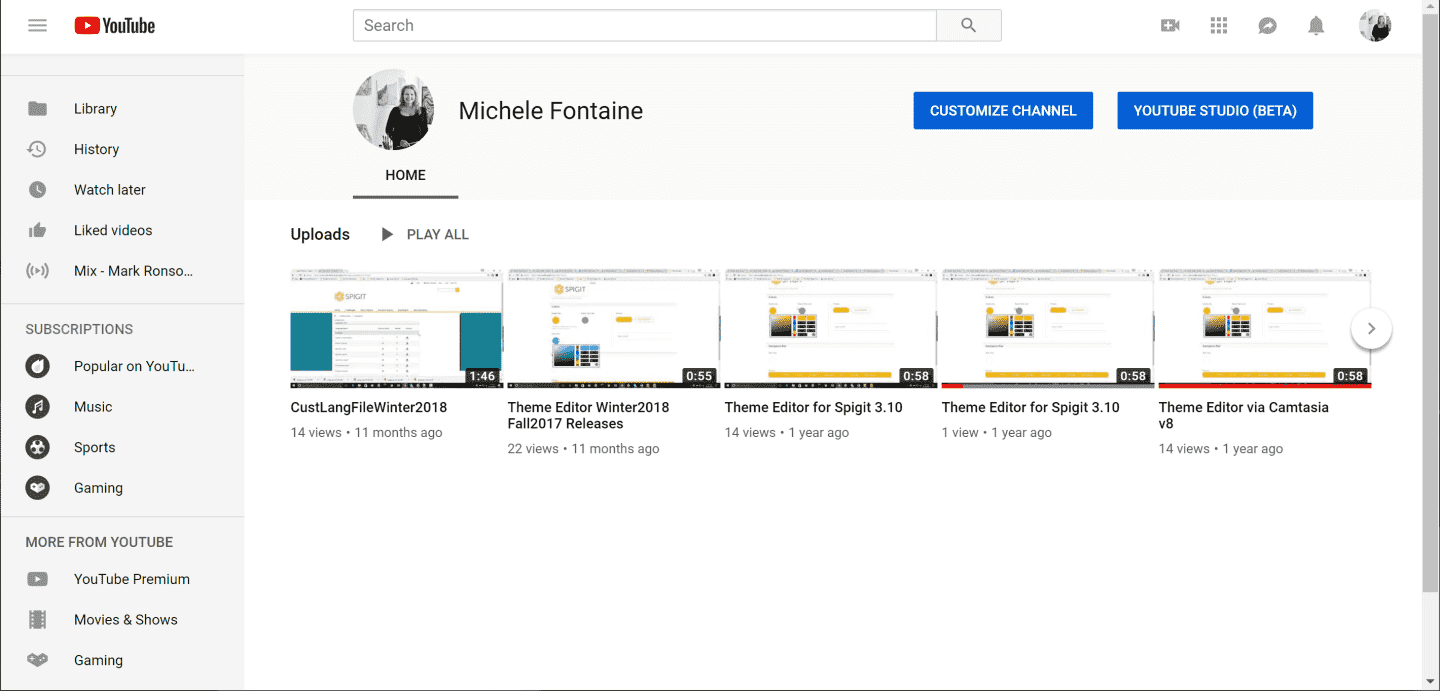
2. Select the video whose privacy settings you wish to change. This will bring up the video in a new window.

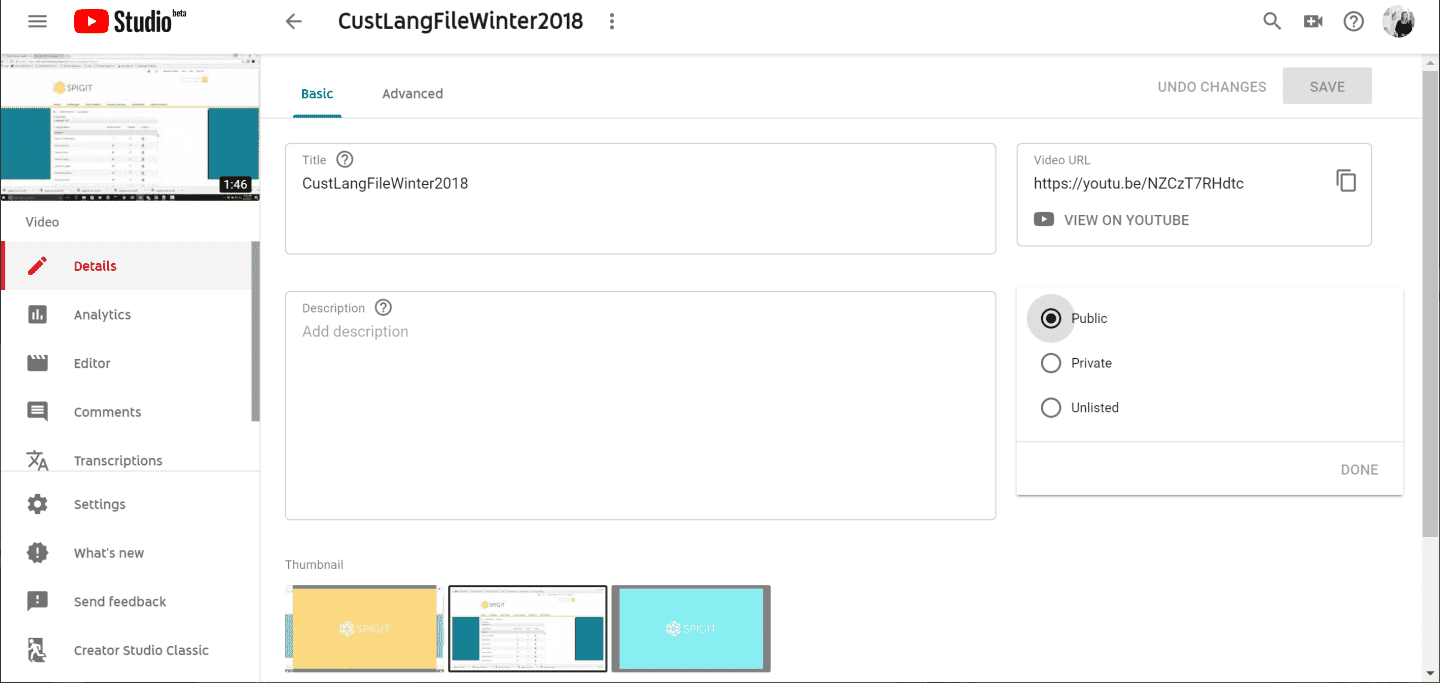
3. Click the blue Edit Video button beneath the video. This takes you to Studio.
4. Click the pencil icon in the Visibility box on the right. This lets you change the visibility of the video from Public to Private or Unlisted.

For a detailed description of how YouTube Privacy settings work, click the hyperlink below
http://support.google.com/youtube/bin/answer.py?hl=en&answer=157177
Vimeo
1. From the Vimeo home page, click your avatar and select Settings from the dropdown menu.

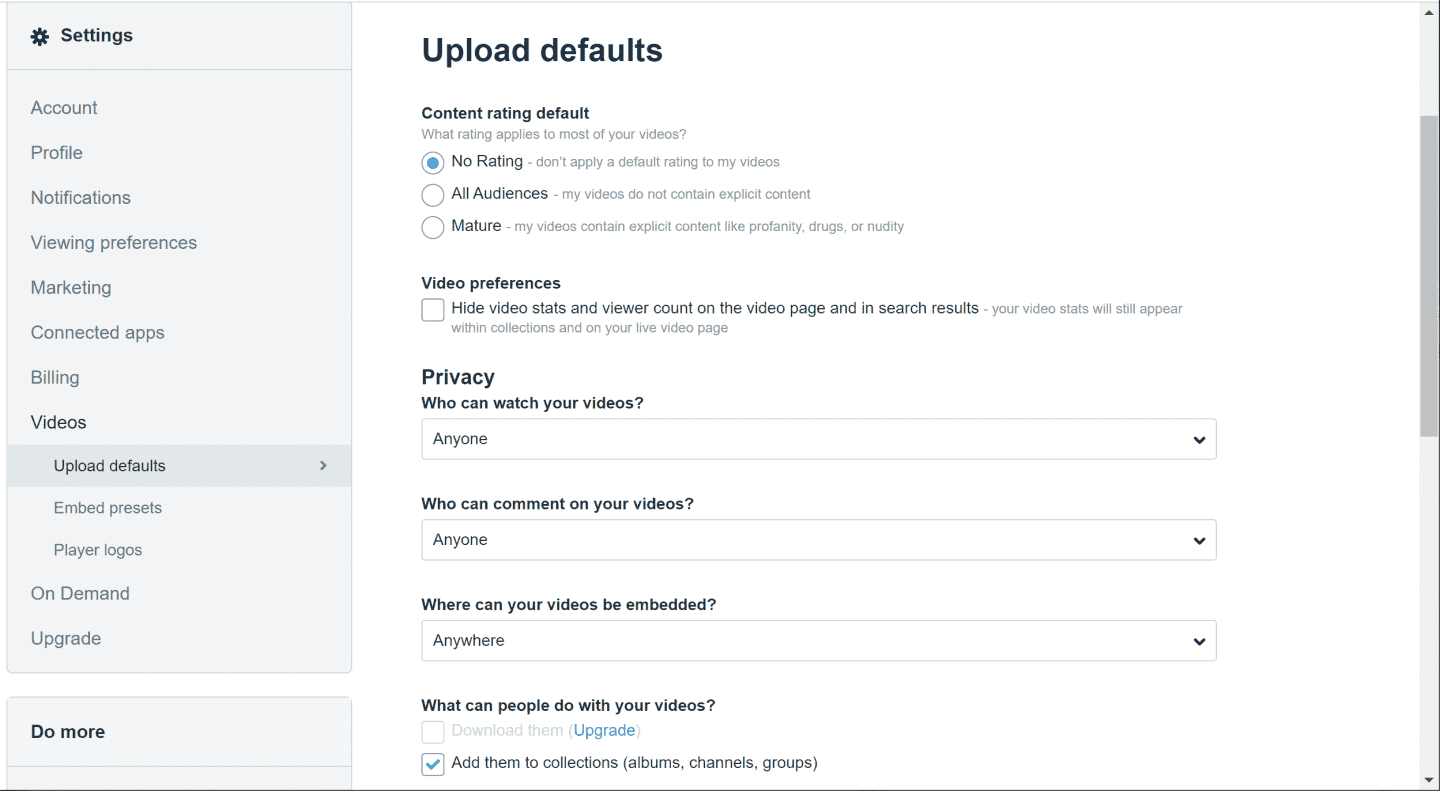
2. Now select Videos from the Settings menu.
3. The resulting page contains all of the Privacy settings for videos. Adjust to match your privacy requirements.

For added permissions control at the domain level, upgrade to Vimeo plus to have this option.
2) Techniques Not Recommended by IdeaPlace
IdeaPlace does not recommend uploading videos to the IdeaPlace server under any circumstances. The IdeaPlace platform is not designed to manage, host, stream, and share video content. There are many complexities associated with hosting video which are not addressed by IdeaPlace when uploading a video file to the server and referencing it in an editable widget.
Below is a brief list of exposed complexities and vulnerabilities that occur when using the file upload option in an editable widget:
Video Encoding
In order for a video to be successfully played back on the wide variety of platforms that exist today such as iPads, mobile devices, and various computer platforms, it is necessary to ensure that your video has been encoded to a specification that is essentially compatible across these platforms. You cannot ensure that this requirement is met by suggesting a file format such as MP4, WMV, AVI, etc. These file extensions are simply containers for data and do not guarantee any playback capabilities on the web. The encoding (compression algorithms) used to create these file types are the key to success. Most people do not know how a video is encoded or have the expertise and software to encode, or re-encode the video properly. Purpose-built Video hosting platforms (such as YouTube and Vimeo) re-encode videos during the upload process to one or more formats which are optimized for delivery on the Web.
Selective delivery of optimized files
Video players employed by dedicated video hosting services employ techniques to detect the type of device and connection that is requesting the video. This information is used to deliver a version of the file that is optimized for streaming on that device and for connection speed/type. See Video Encoding in Section One where the encoding and file type are optimized during the upload process to aid in delivery of the video to the many combinations of format and device type.
Performance
A video posted on a web server can potentially be accessed by users who are located potentially anywhere on the planet. Hosting services utilize what is called a Content Delivery Network (CDN) which replicates the video to servers all around the globe. When a user accesses the video, it is delivered from the server that is closest to their geographic location. This reduces the potential for long buffering times and loss of data packets as the video is streamed to the user.
In addition, specialized protocols are employed that are designed to allow for random access to different parts of the video; allowing you to skip ahead or resume playback from any point in the video.
The IdeaPlace database has been optimized for the global distribution of data associated with collection, categorization, and sharing of ideas. As noted in the above sections, the criteria and parameters for the distribution of large video-based assets are much different and unique when compared to the IdeaPlace platform.
Bandwidth Usage and Security
Typically when a company has blocked access to video sites such as YouTube or Vimeo, it is likely this has been done for a reason that would apply to video coming from our site as well. Uploading a video to the IdeaPlace server can circumvent corporate policies and result in a community being blocked by corporate IT. It is strongly recommended this be an item listed on the Governance plan created as part of every standard community/challenge deployment.
Larger corporations often employ solutions to incorporate Rich media (video and other large media files) delivery. They employ specialized servers and networking solutions that establish something like a Content Delivery Network (CDN) inside their firewall. These solutions provide performance and security without compromising their network traffic and security policies.
3) Things to know about video
The process of producing, creating, editing, and rendering video can be a complex and confusing one. There are many factors to consider such as the ones listed above.
To become an expert in the creation and editing of videos, check out sites like YouTube and Vimeo. Both these tools have online help and tutorials to guide you through the process. YouTube, for example, even has built in tools for editing your video once it has been uploaded. This can be a great resource if you are creating and uploading video from a mobile device and do not have access to expensive and complicated editing software.
Here are some links to resources that help to explain how to create post, edit, and host video.
and the YouTube site:
http://support.google.com/youtube/?hl=en

