Challenge Overview Page/Challenge Home Page
Challenge Home: Duration 2 min.
Overview
The first interaction with the Planview IdeaPlace system for most end users is the Challenge Home Page. This page is their window into their innovation program, meaning that the interface and experience of this page dictates their behavior moving forward. The Site Challenges display highlights challenge information; articulating challenge phases and status.

Key Details
AppHome Challenge Display
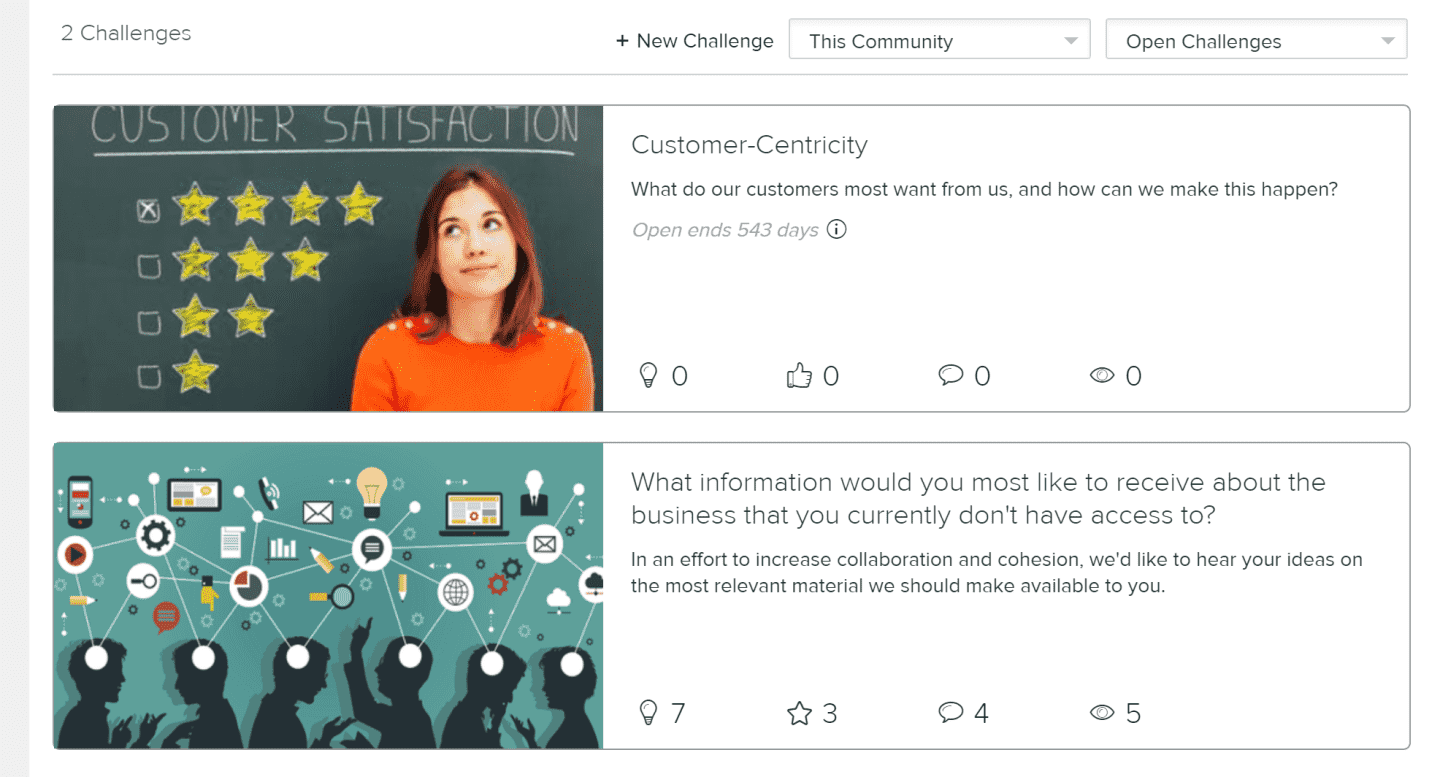
AppHome is the core landing page in each IdeaPlace instance, and it is important that users have quick and easy access to all live challenges that are running. Previously, three challenge tiles were loaded, requiring the user to click Load More Challenges to display more (in sets of three). With this enhancement, the page will now display up to nine challenges by default.
If more than nine challenges are available, the user will still be able to load more challenges (in batches of nine), however the expansion of the default number will provide support for the vast majority of use cases.
Importantly, this removes a minimum of two clicks from each user journey in the more challenge-rich instances of IdeaPlace and increases the speed with which users can get to the point of collaboration.

On each tile, engagement metrics are displayed in the primary brand color for greater visibility. Challenge phase details are simplified into a clear statement of the current phase, and remaining time in that phase.
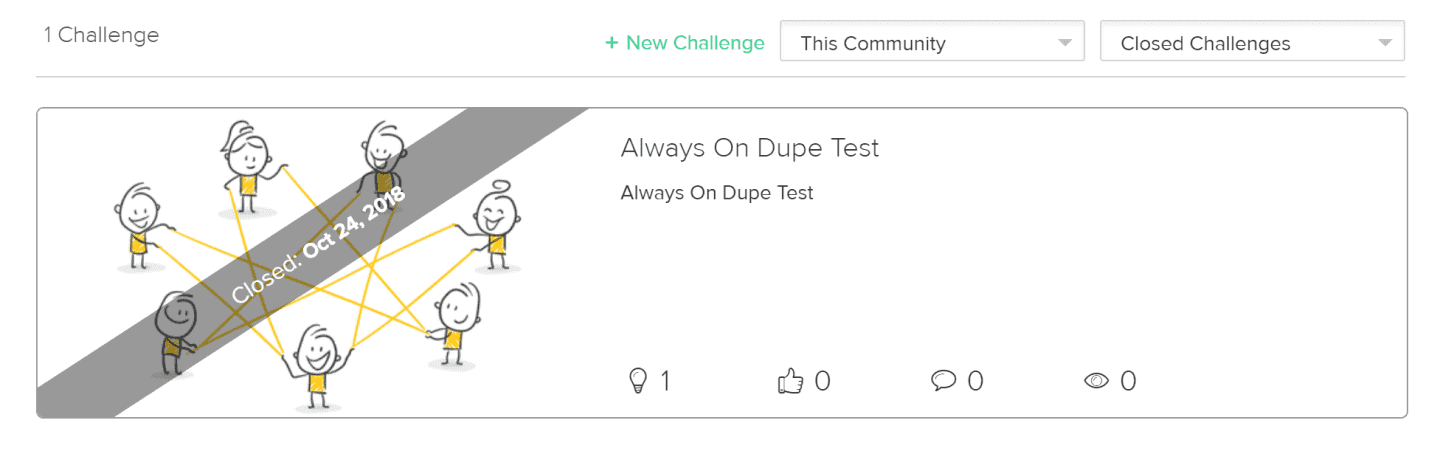
Draft, Scheduled, Closed and Archived challenges contain a status banner across the challenge tile to differentiate them from ongoing challenges.
.png?revision=2)
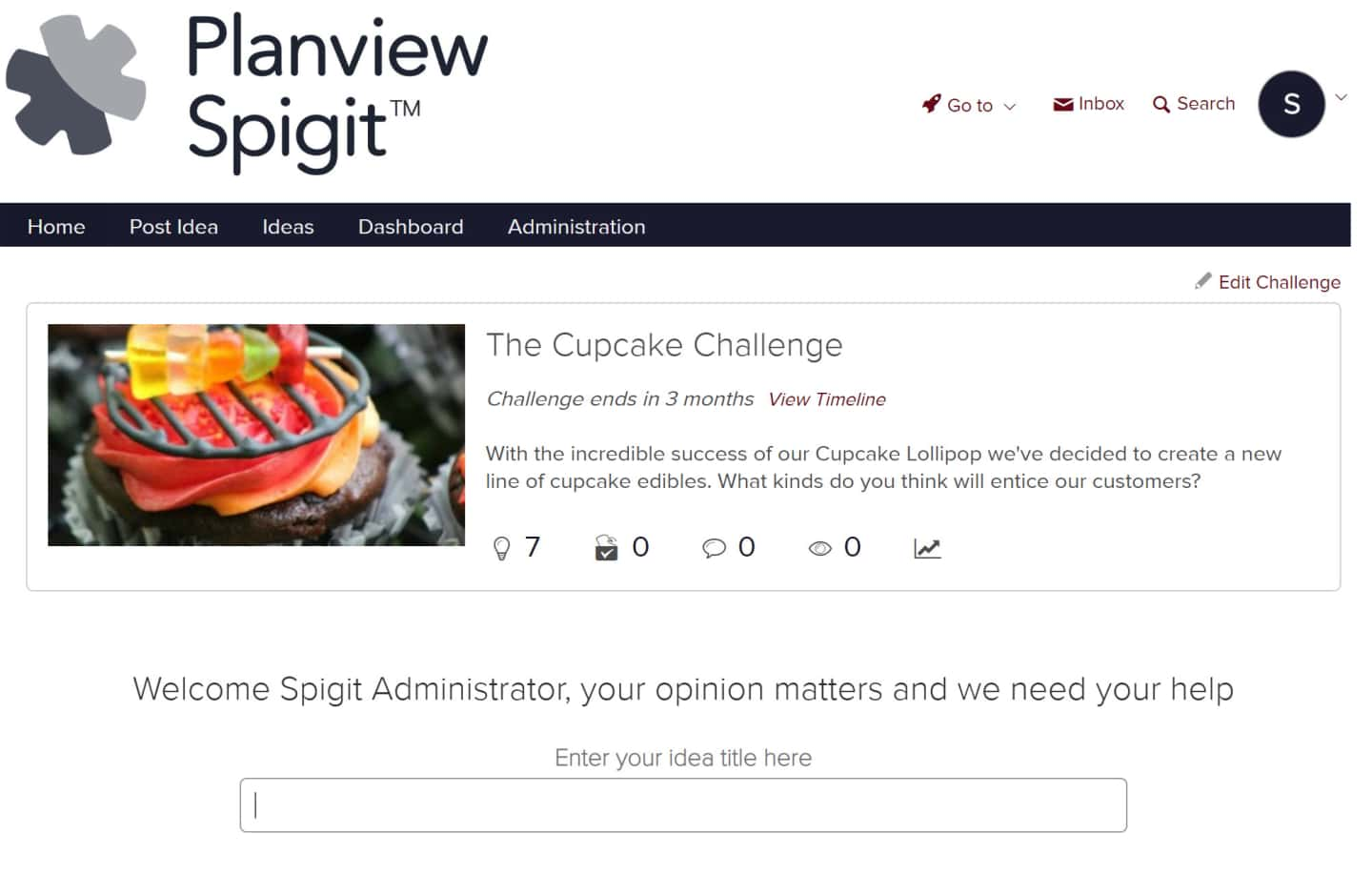
The Challenge Banner displays the full challenge question and description. Statistics are located within the banner itself. The banner contains a stock image design in addition to a stock image gallery for Administrators to choose from. WYSIWYG options allow custom content to be inserted while maintaining the format of the statistics icons.
Phase activities and information are layered into the design so that it automates administrator input from challenge creation.
Challenge Home/Challenge Overview
This page displays up to twelve ideas. These ideas will remain as "not viewed" or "not seen" in order to appear on the Overview page.
This enhancement will improve the user experience for users, removing at least two clicks from the average journey through the Overview page.
Helpful features
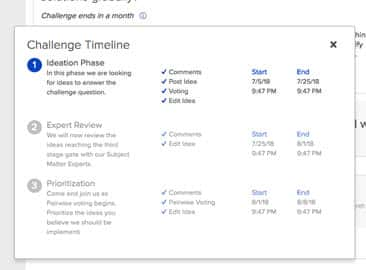
Another core concept of our design approach is the clear highlighting of active stage details and activities.

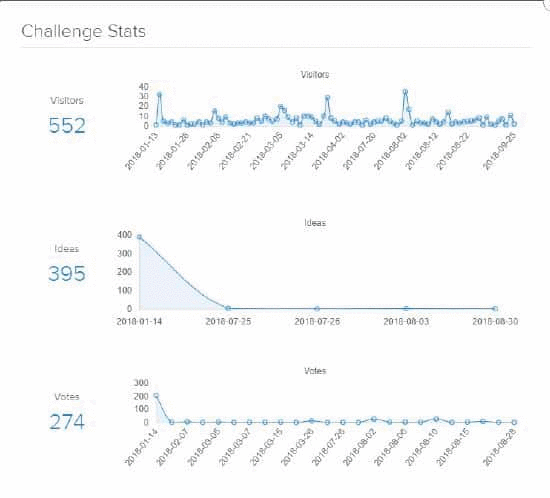
The statistics also include a Chart Icon (see arrow below) that opens up the challenge statistics pop up. This is a feature that visually represents the activity across the challenge. The chart has an open permission that cannot be locked to specific roles or groups; it is a part of the core overview page widget and cannot be removed.

The chart displays key challenge data including visits, ideas, comments, votes, and views. These statistics appear once the challenge has data in the relevant category. For example, if there are no votes (voting is deactivated or no votes have been received) registered then the votes chart will not appear.

Finally, the chart shows the visual plots of progress against a temporal axis which is standardized as a single day. This makes it possible to see each activity type over the course of the challenge by days of activity.
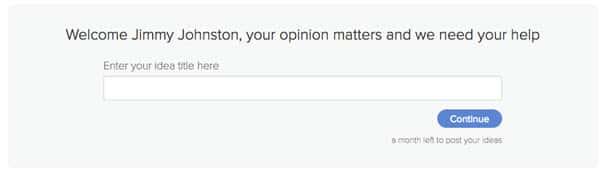
Each user is greeted by a personalized welcome message, which sits within the central action box. This message can be configured using the in-line language editor and can be changed at any point.

The call to action in the center of the box is standard with the page. This section dynamically alters depending on the challenge configuration, ensuring that the current activity is clearly sign-posted for users, with the aim of boosting user inputs and collaboration.
The default first action is "Enter your idea title here," and this will appear to each user when the Post Idea option is enabled for the challenge. Users can start their idea by entering the title here before continuing onto the Post Idea page, with the title automatically carried over.
The lower part of the Overview page surfaces ideas to the user. When rating is enabled, users will be directed to “Rate these ideas” and can do so from the Overview page. Each time the user returns to the page, the ideas appearing here will update, providing the user has carried out rating in their prior visit.
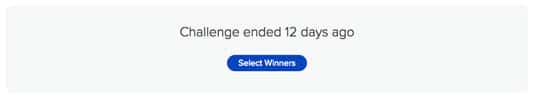
When a challenge closes, the action area notifies users and display any selected ideas from the challenge once the challenge administrator has made the selection.

Administrators will be prompted to select ideas from within the action area. Once completed, these will appear as Selected Ideas at the bottom of the Overview page, taking on the standard idea tile visual. The action section will then alter to Browse Ideas and link users to the View Idea.
NOTE
Only editable widgets can be added to the Overview page. Leaderboards, etc. should be added to a separate page.


