Portfolio Roadmaps (with Milestones)
Introduction
Portfolio Roadmaps provide managers and executives with an interactive visualization tool to review and assess their strategies, as managed in Portfolios. For example, Portfolio Managers can group projects by Product name, to present to Resource Managers and senior management for approval.
The Roadmap displays projects associated with the Portfolio Programs or Projects grouped by either a Program or Project attribute, such as Program name, Product name, Value Stream, or Teams. 
Jump to:
Accessing Roadmaps
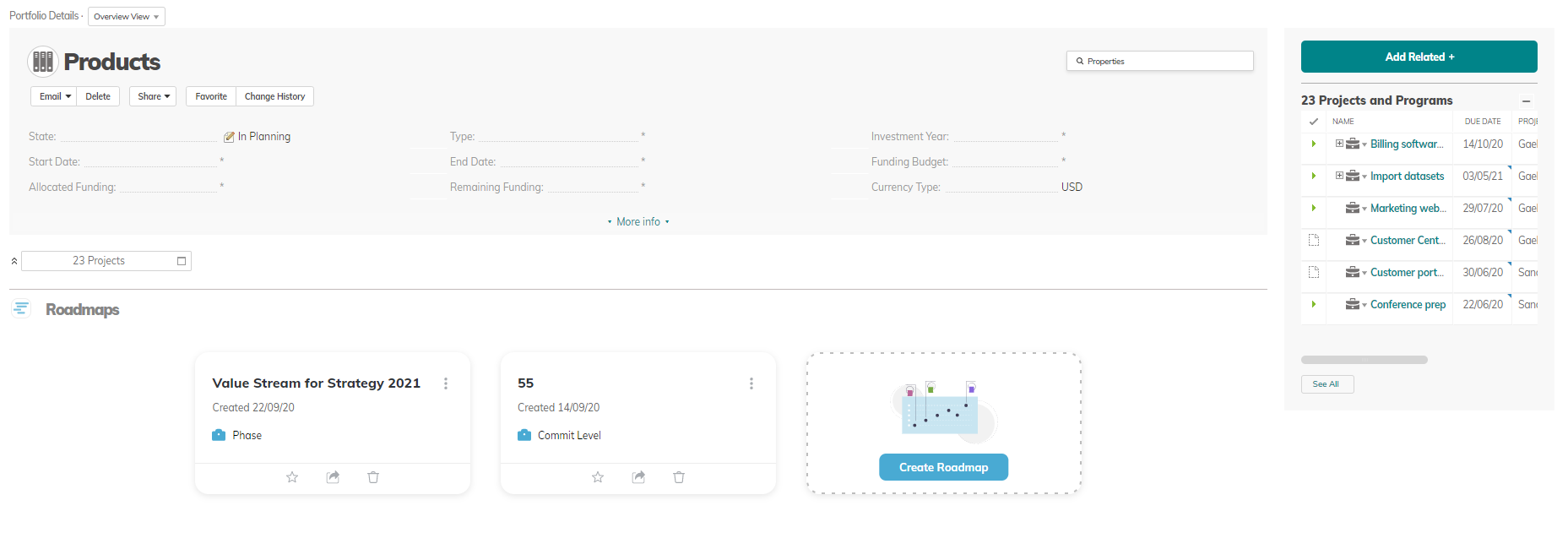
You can access the Portfolio Roadmap from the Portfolio Roadmap panel, or via a link to the roadmap that has been shared with you. The Roadmap inherits the same permissions as the Portfolio. You will be able to view roadmaps if you can view or edit the Portfolio.
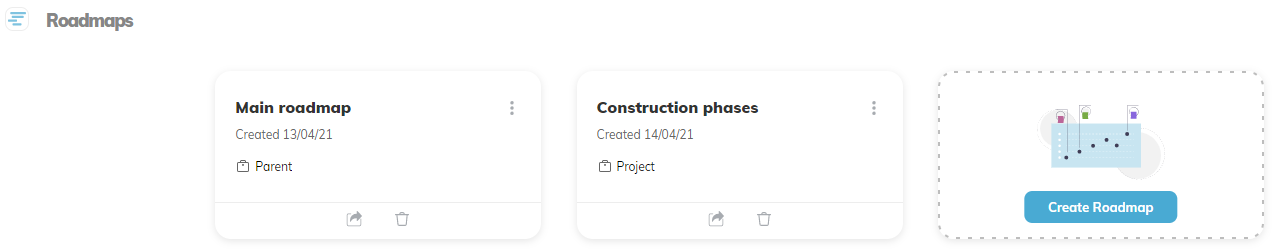
- From the Portfolio roadmap, you can create up to four Roadmaps.
- To view the roadmap, click the Roadmap thumbnail.

Generating Roadmaps
To generate a Roadmap, you must first add Projects or Programs to the Portfolio.
Note: Only parent Projects are displayed.
- Create the Roadmap from the Portfolio Roadmap panel. You can create up to four Roadmap views for each Portfolio.

- Click Create Roadmap, and enter a name for the Roadmap.
- Optional - Select an attribute to group by. You can do this also later in Roadmap Settings.
- Click Create.
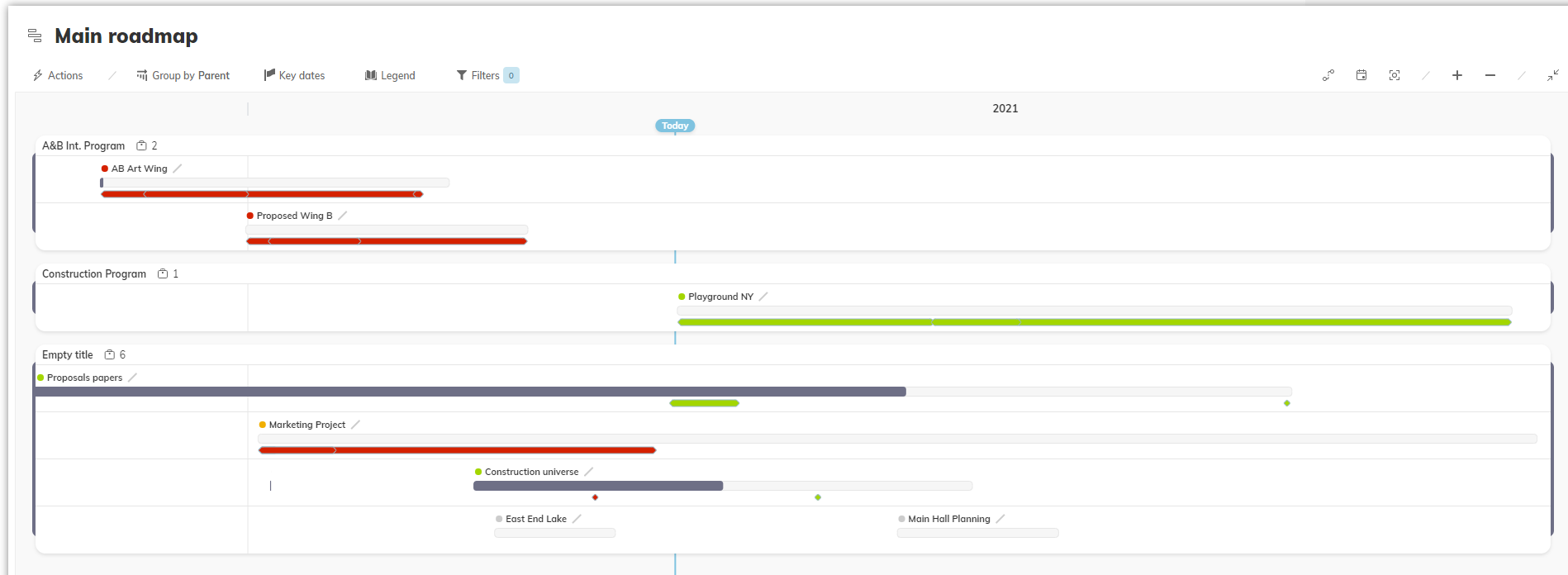
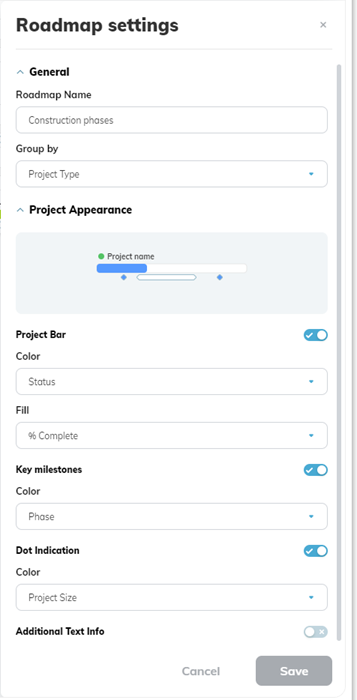
In the Roadmap, the bars represent Projects. The bar color is set by default to the Phase, and the opacity is applied based on Project % completion.
Note: If the bar color is grey, it means that the color hasn't been set for the Phase value. Please ask your Admin to update the color in Settings > Configuration > Projects > field values.
When generating a roadmap, the following rules will be applied:- The roadmap will scale automatically based on the start date and end date of the portfolio projects
- If there are no project values for the attribute you have chosen to group the roadmap by, the swimlane will be hidden.
- When you add or remove projects or programs in the Portfolio, the roadmap will be updated automatically. You can also refresh the roadmap manually with the Refresh action in the three-dot menu
- If the roadmap is grouped by a Program attribute and Portfolio Projects are not linked to a Program, they will not appear in the roadmap
-
If the roadmap is grouped by a Program attribute and Projects are linked to a program that is not in the Portfolio, they will appear in the roadmap and grouped by the Program attribute value
Interacting with Roadmaps
The Roadmap is a visualization tool that helps you make the right strategic decisions for your Portfolio. You can view more details for your projects, customize the Project bar display, filter the view, or add key dates.
Accessing Project Details
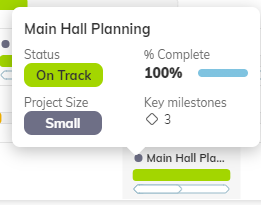
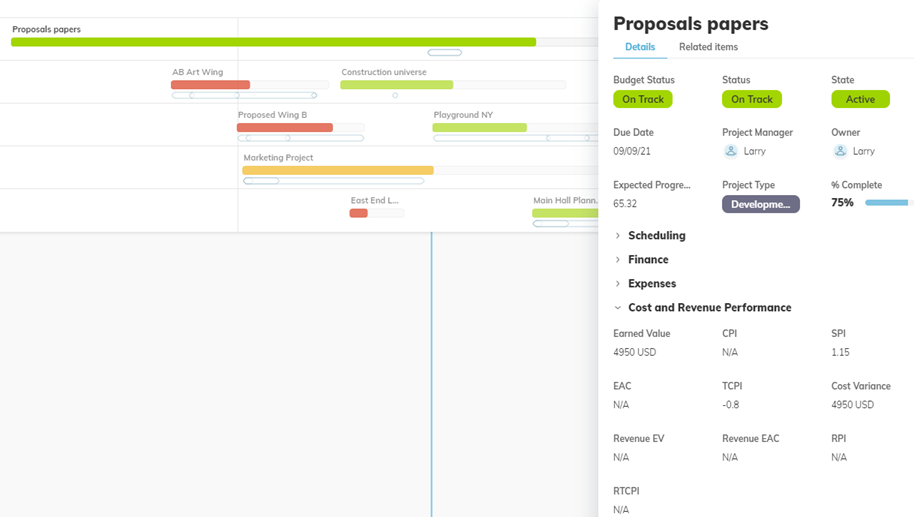
For a quick overview, you can hover over the Project.
To view more details, click on a Project bar. The Details panel displays the Property Card set by the AdaptiveWork Administrator for your profile. Click Related items to see Key Milestones.
Actions Menu and Settings

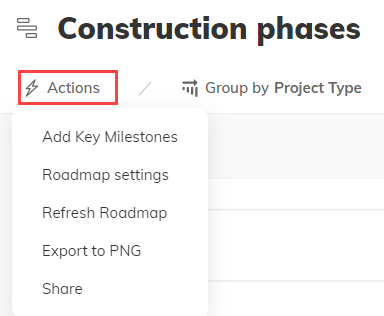
Click Actions to:
- Add Key Milestones: Click Actions > Add Key Milestones to select which Milestones to include in the Roadmap.
-
Roadmap Settings: Click Actions > Roadmap Settings to set up and edit Roadmap options. These include which elements to display, grouping, and which properties to highlight.

- Refresh Roadmap: Click Actions > Refresh Roadmap to refresh all the data.
- Export to PNG: Export the Roadmap as an image in the PNG format.
- Share: Share the Roadmap by generating a link that you can send to colleagues. You can also add a password and expiry date for the link.
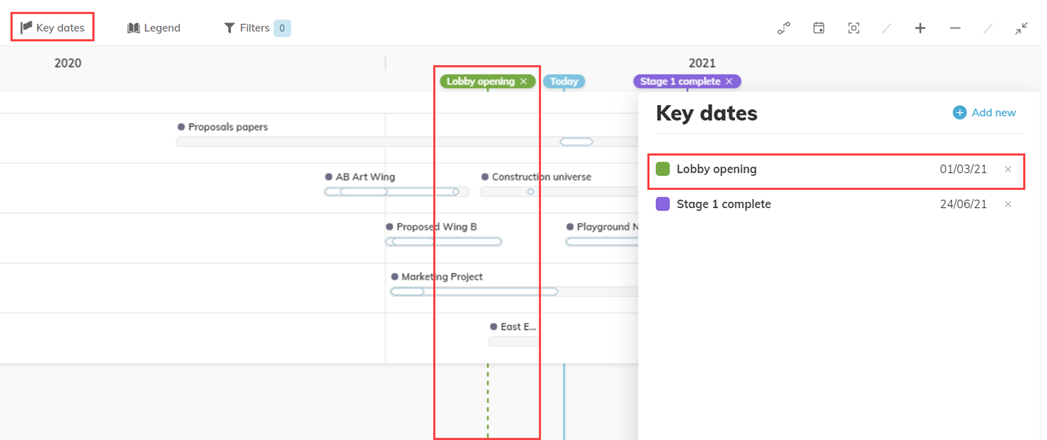
Key Dates
You can add key dates to reference important dates. These can be dates relevant to all Projects throughout the Portfolio's lifetime. For each date, you can add a name and define a color.

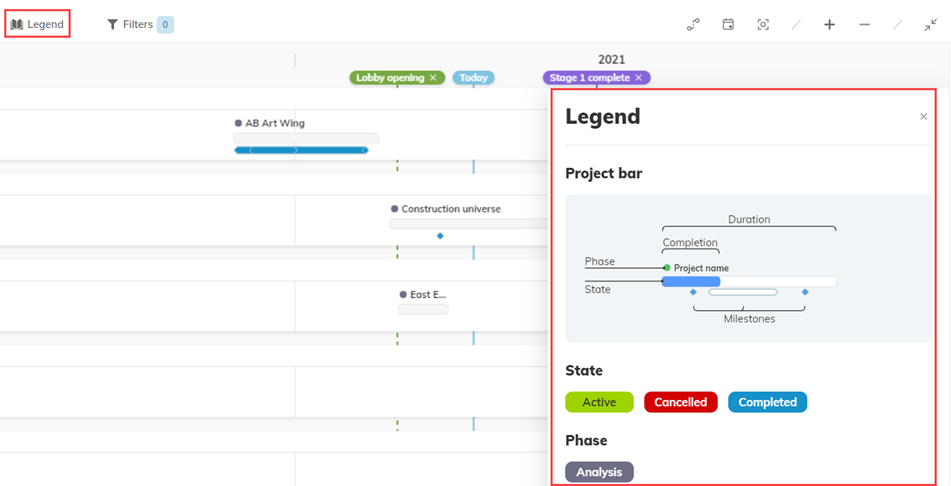
Legend
Click on the legend to see what everything means in the Roadmap. The Legend updates based on your Roadmap settings.

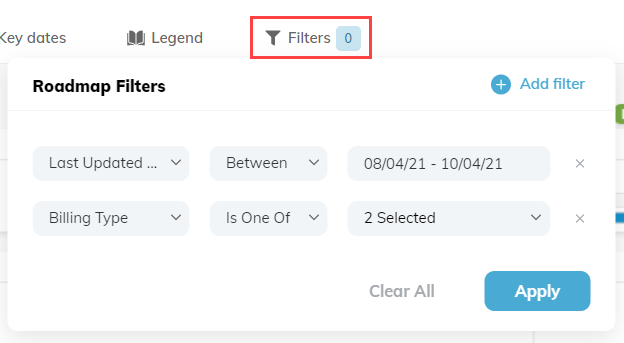
Filtering the View
Click Filters to add one or more filters. You can filter the projects displayed in the roadmap, for example, to show canceled projects or only projects at risk. Both standard and custom fields are supported for the following field types: Picklist, Dependent Pick List, and date.

Using Visualization Tools
When generating a roadmap, it will scale automatically based on the start and end date of the portfolio projects. The roadmap supports ISO week date calendar, and the date format is based on your organization settings.
Note: Fiscal year view is not currently supported.
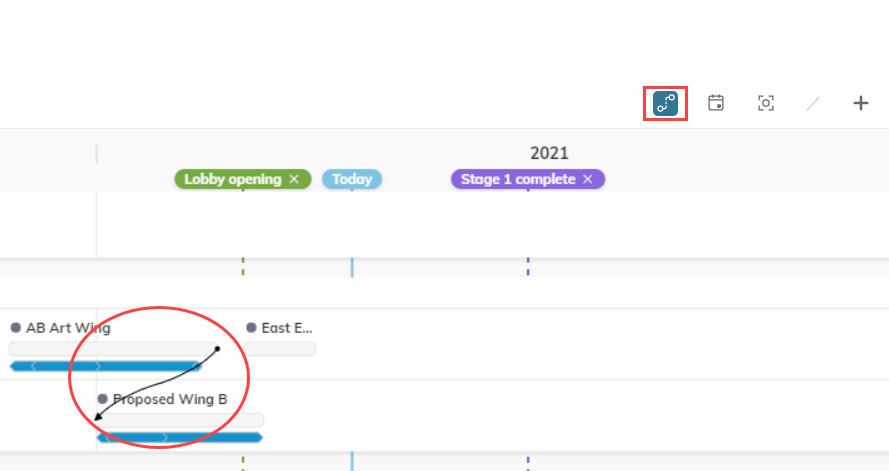
-
Dependencies: Click on the icon to show cross-project dependencies in the roadmap. Predecessors and Successors will be displayed in the Property card and in the Project tooltip.

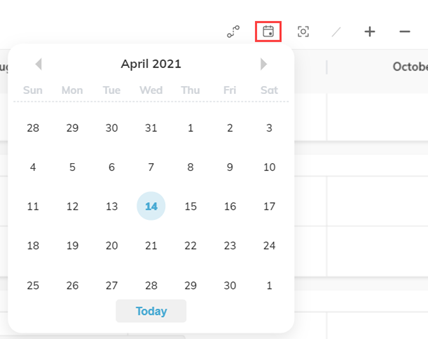
-
Go to date: You can select a date to start the timeline on a specific date.
The today marker (date) will be displayed in the Roadmap when scaling or zooming. If the marker is not displayed in the chosen scaled view, you can jump to Today's date using the Go to date option.
-
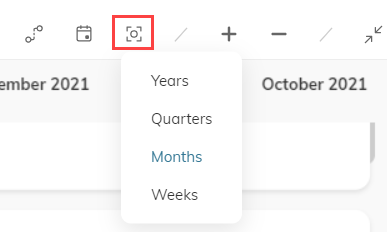
Manual scaling: Click on the scale icon to defined a scale: weeks, months, quarters, or years.

- Zooming with automatic scaling: Use the +/- buttons to zoom in or out to show more or less of the timeline. The scaling will adjust automatically.

