Changing color of the icons in the navigation bar
Overview
You can now modify the color of the blue buttons (New, Custom Actions, Recent Items, and Favorites) in the left-hand side navigation bar at the organizational level using custom CSS.
The default blue color can be changed to:
- White
- Gray
- Yellow
- Green
- Orange
- Red
Functionality
To change the color of the navigation bar buttons:
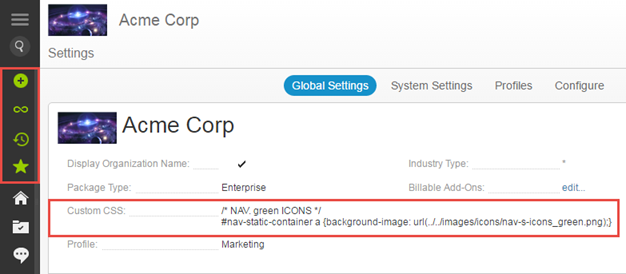
- As a System administrator, navigate to Settings > Global Settings.
- Paste the following code into the Custom CSS field.
#nav-static-container a {background-image: url(../../images/icons/nav-s-icons_<color_name>.png);}
#nav-static-container a {background-image: url(../../images/icons/nav-s-icons_green.png);}
Where, <color-name> is the name of the color you wish to use. Available values include [white | gray | yellow | green | orange | red].
For example, to change the color of the icons to green, use the following code: