Get Started with Team Visibility
- Last updated
- Save as PDF

No matter what type of work you do, being able to coordinate efficiently with other team members is critical to delivering on-time and on-strategy. Communicating work status to other team members and collaborating to get work done can pose a big challenge, especially if your teams are leveraging a variety of disparate tools. With Planview AgilePlace, you'll be able to determine at a glance what work is in the queue, what's in progress, who's working on it, and what work has been completed.
Achieving team visibility means not only gaining visibility into the team's work process and status, but also practicing collaboration and communication within and across teams. Planview AgilePlace makes collaboration not only easy, but quick and efficient, so that teams can concentrate more on getting work done together rather than documenting it. It also helps connect individual tasks to the bigger picture, allowing team members to see how their work is contributing to the goal.
Video: Introducing Planview AgilePlace

Integrations: Get Visibility Across Disparate Tools
If your teams are using other tools to track work (such as JIRA or Azure DevOps) you can use use integrations to get that work visible in AgilePlace.

AgilePlace cards and JIRA tasks are automatically synced bi-directionally across systems
- Planview AgilePlace integrations powered by Tasktop provide real-time synchronization for many different types of systems. For example, if your QA and development teams are using JIRA to manage their work while your IT Operations teams are using AgilePlace, both teams can stay aligned because AgilePlace cards and JIRA tasks can be bi-directionally synced.
- Planview AgilePlace's integration with Zapier lets you connect web apps so you can easily move your data and automate scheduled tasks. With Zapier’s automated online integration tool, the project and task information you manage in other business applications for communication/meeting management (Google, GoToMeeting), CRM (Salesforce, Zendesk) or marketing automation (Emma, HubSpot) can be consolidated in AgilePlace. Likewise, your applications will automatically reflect updates made to your AgilePlace boards.
- See a full list of Planview AgilePlace integrations here.
Board Design: Reflect Your Process
Good visibility starts with good board design, since teams are more likely to stick with a board that reflects their process. When creating your board design, keep in mind that it should capture your process as it is today, rather than trying to change or improve it. You'll revisit your board layout and make adjustments as your process matures, so don't worry about getting it perfect right away!
After creating a board, edit the layout to rename and/or divide the default not started, started, and finished lanes into steps that align with your process. Lanes can be vertical or horizontal, and each orientation has its own benefits. Vertical lanes on a board correspond to each stage of your process, while horizontal lanes (also called swimlanes) are useful for illustrating parallel processes that are similar, but distinct enough to require separate workflows.
Example development team board with started lanes representing four basic stages of work (analyze, develop, test, and deploy)
Example IT Operations team board with swimlanes for different types of demand
It can also be helpful to incorporate a backlog lane or queue lanes into your board design. A backlog lane acts as the team's "to do" list of unassigned cards which anyone from the team can pull from. Queues are "doing" lanes that signal that work is ready to be handed off to another person, and help work flow through the board at a steady pace, as people only pull cards as they're ready to complete them. For example, this development team board splits the Develop lane into In Process and Done sub-lanes, so the developer can signal to the tester that the work is done, and the tester can pull the card into the next Test lane when they're ready to begin the work:
Example board with backlog and queue lanes
TIPS
Make sure to share the board with your team so you can brainstorm the layout together, and begin adding cards to represent your work!
Cards on the Board: The Key to Visibility
The key to optimal visibility is to put all work on cards. You can't see work that's not on the board! Cards not only represent work that is directly related to an initiative or program, but also "lights on" or "business as usual" work, which all reflect team capacity. In an agile framework, cards at this level are often called "stories" or "story cards".
Card details are used to document and communicate important details about each work item, and can also be used as a record for important work attributes and metrics. Just by glancing at any card on the board, you'll be able to see who is assigned to the work, when it is due, what kind of work it is, and an estimate of the effort needed to complete the work. While different options will work better for different teams, here are a few examples of card details that may be helpful for agile teams to use:
- Size: Sizing can help teams capture estimated effort for each card, enabling them to plan their backlog of work and manage work in process. Approaches to card size (sometimes also referred to as points) vary by team. For example, you can use a scale that corresponds to t-shirt size (e.g., 1 equals extra small, 2 equals small, etc.), a scale of 1 through 10, or a detailed estimate for hours of effort.

Card size/points are displayed on the face of each card
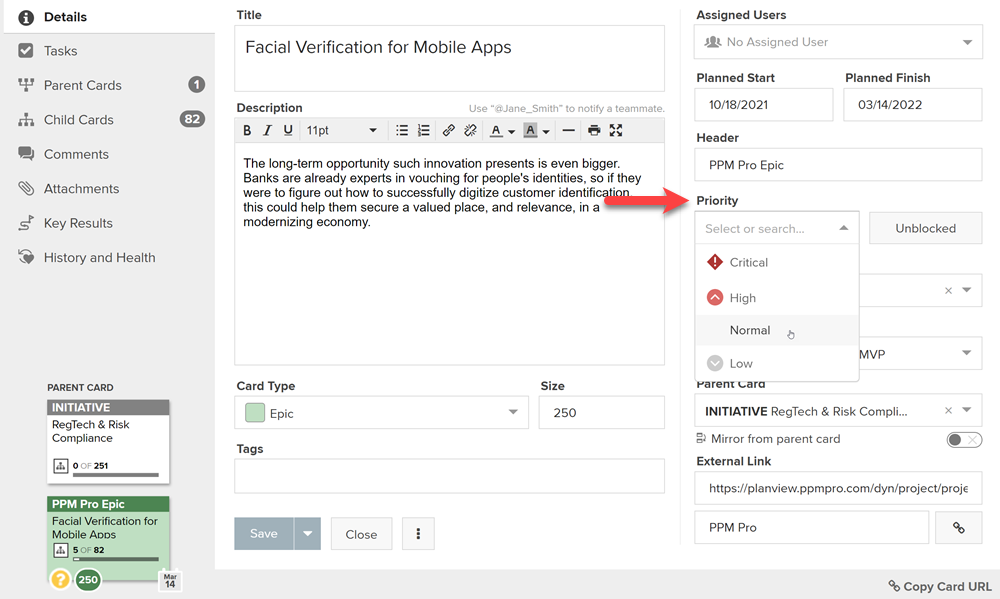
- Priority: Prioritizing cards enables teams to know which cards to pull from the backlog first. And since priority is based on overall strategy and value, you can be more confident when making trade-off decisions if you run into capacity issues.

Use the Priority menu to indicate the importance of a card
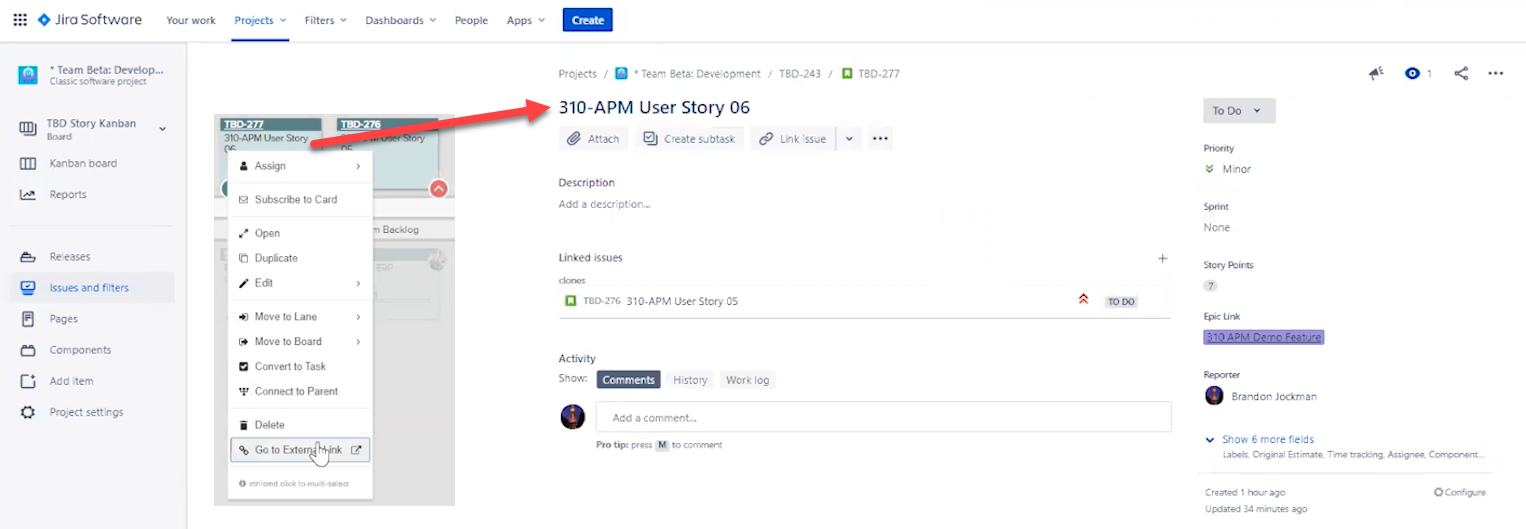
- Connected cards: Connecting parent and child cards can help teams visualize dependencies or link related work (for example, to show how work ties into overall strategy.)

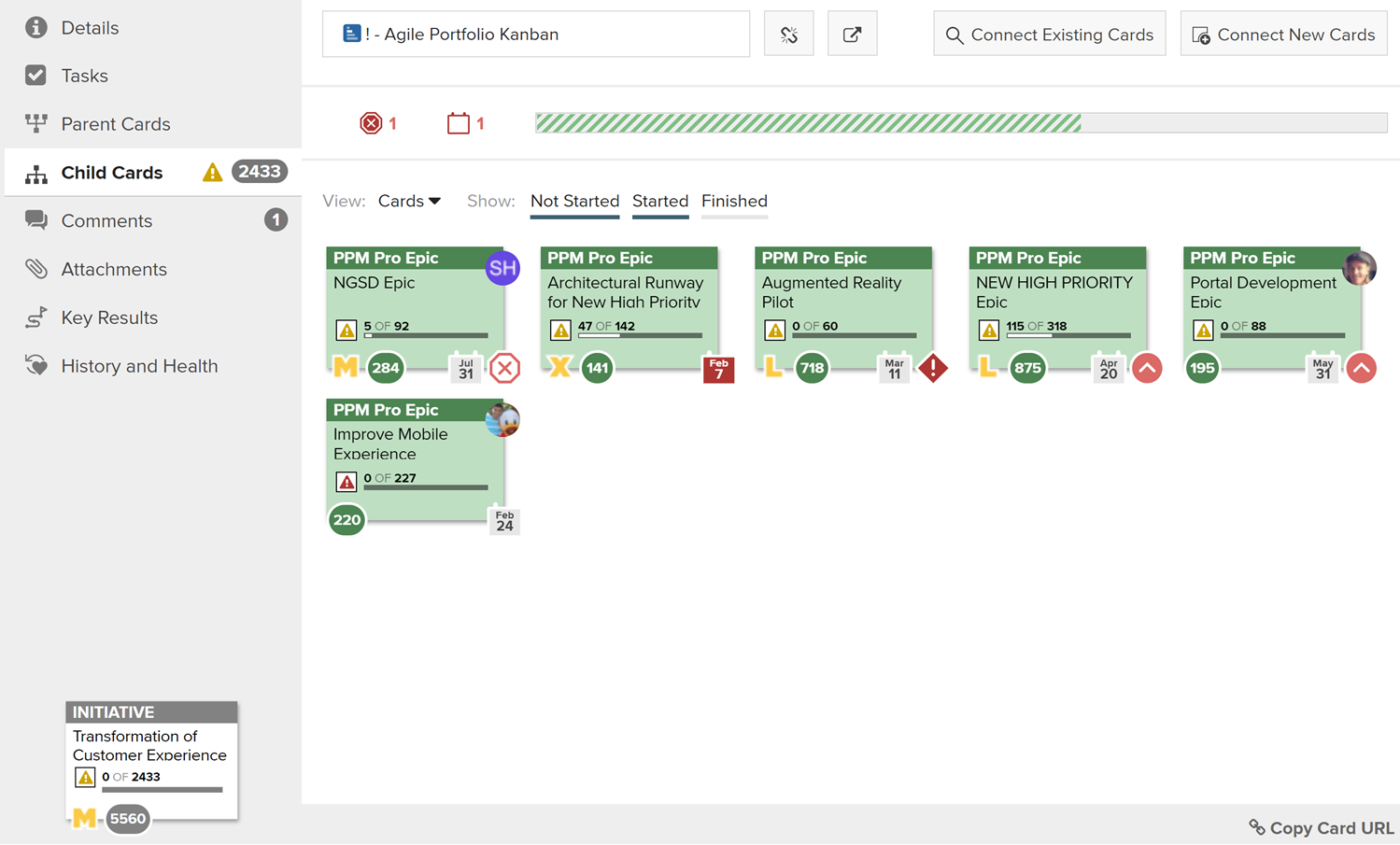
Use the Parent Cards and Child Cards tabs in card details to view connected cards
- Blocked cards: Use the Block button to indicate a work item that can’t move to the next stage in your process because of an issue. Everyone on your team will be able to see the reason why a card is blocked, encouraging team members to work together to quickly come up with effective, permanent solutions to problems.

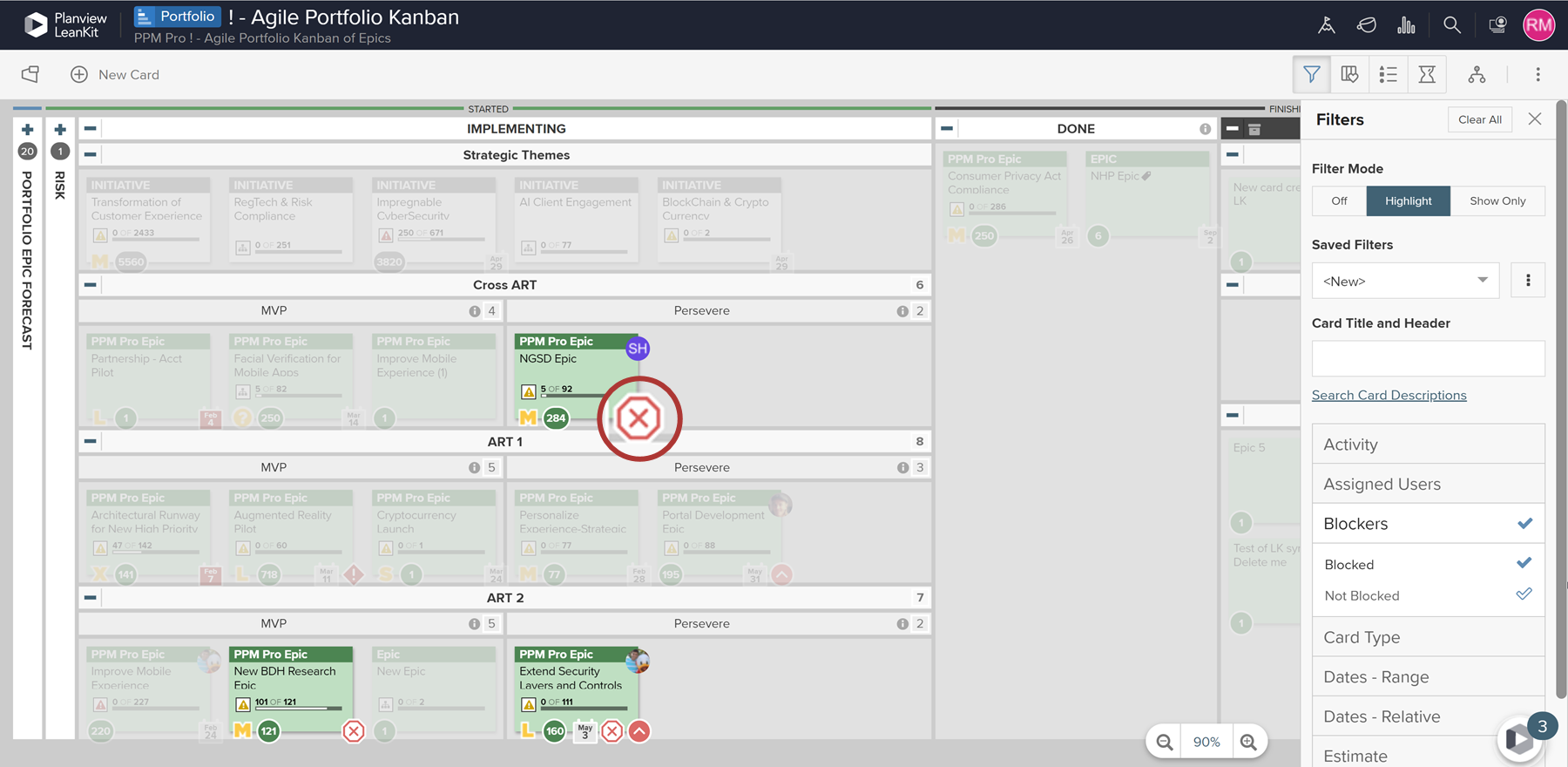
Use the Blockers filter to quickly view all blocked work
- Card types: This is the quickest way to group types of work, and the meaning of each type is easy to customize. A common differentiator is deliverables versus stories. Other common types are risks, ad-hoc work, and milestones. Types are also color-coded so you can easily see all the different types of cards on a board.

An example of card types used in an Agile team
- Headers: Use headers to make it easy to see and group different types of work.

This team uses headers and colors to show different types of work
- Tags: Many attributes can be indicated using this flexible tool that lets collaborators categorize types of work, where work originated, or any other helpful attribute they'd like to track and/or filter by.

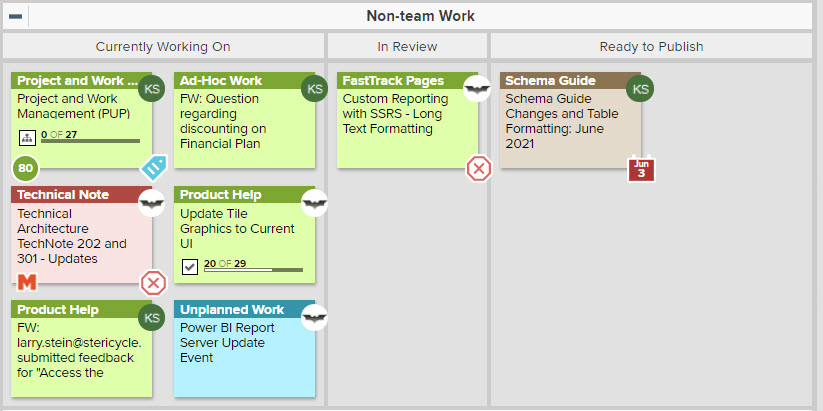
This team differentiates the Product Help card type with tags related to the release and development team creating the new software feature
TIP
When it comes to using card details, it's best to only fill out the fields that highlight the most important areas- too many details can create unnecessary complexity. Try a few options to see what works best for your team!
Card Connections: Visualize Cross-Team Dependencies
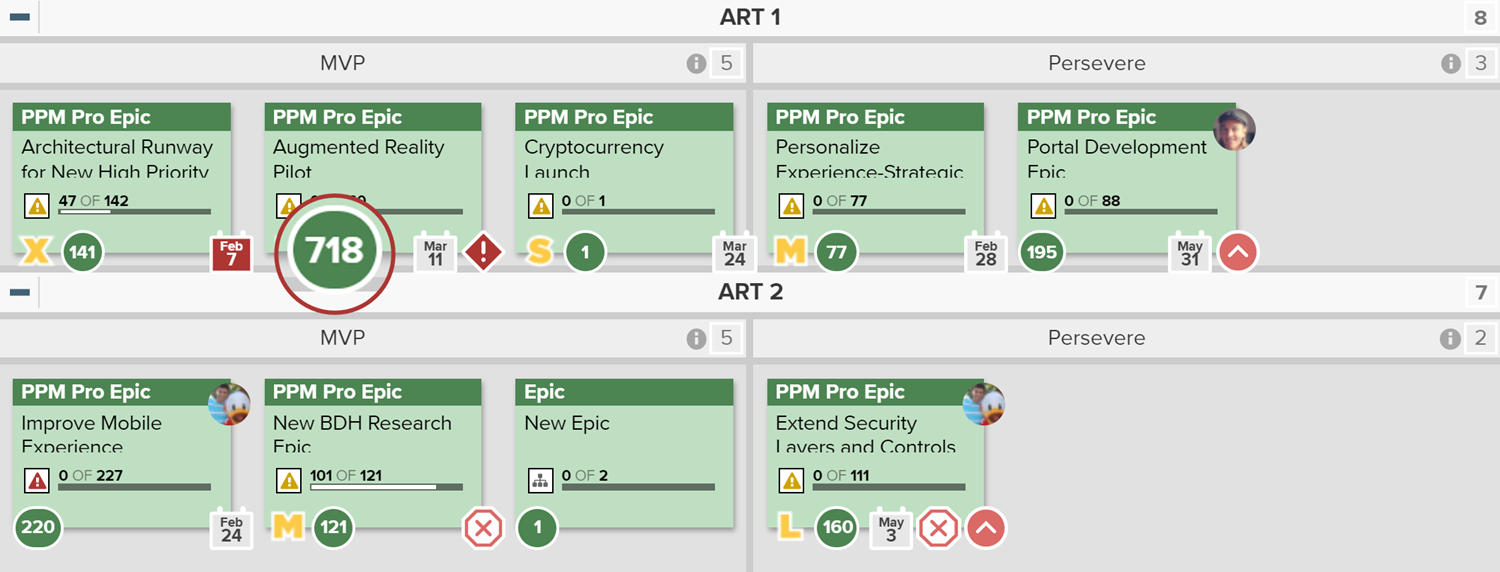
Card connections are helpful for visualizing any dependencies, redundancies, or obstacles between teams that could affect the completion of work. For example, your team may be collaborating on a large deliverable with another team, and each team has their own story or task cards on their respective team boards. When each team creates a parent-child connection between their story cards and the shared "parent" deliverable card, it's much easier to visualize what tasks are needed to deliver the work, who will work on each task, and the status of each task. As a bonus, you'll have a central place to collaborate and discuss the work!

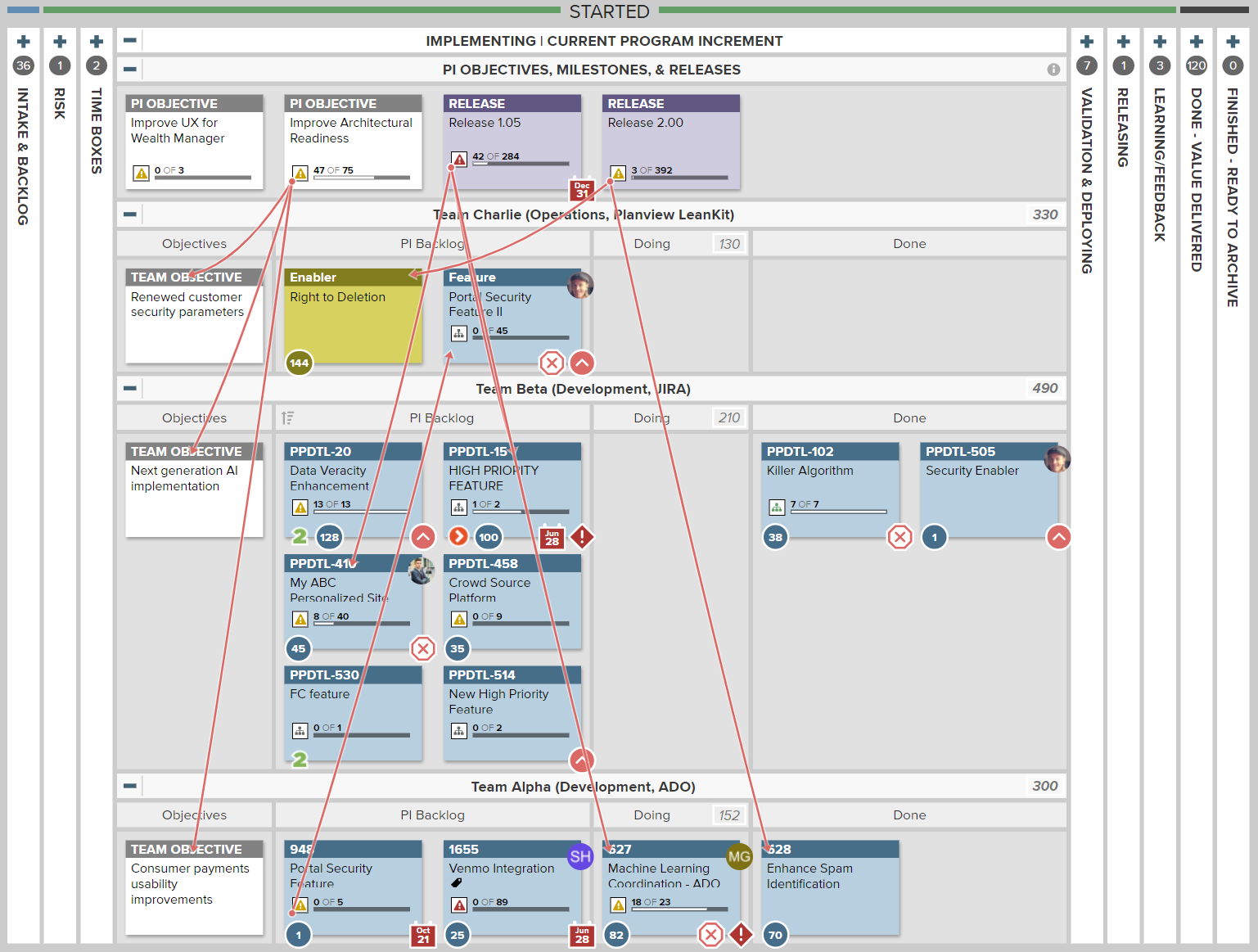
These development teams use card connections to visualize coordinated work for a product release
Assigned Users: Who's Doing What at a Glance
Wondering who's working on what? A quick glance at your board can tell you which team members are assigned to a task without opening the associated card. It's also easy to switch out resources as team members' workloads and schedules change.

Try out the Assigned Users filter to quickly see each team member's tasks during meetings
Collaborating with multiple team members to get a card done? No problem. Just use the Assigned Users dropdown menu to assign additional users to a card. And if you need to track who's doing what within the scope of a card, use card tasks to break down the tasks associated with the work. Just like regular cards, task cards can be assigned to different people, and move through a mini task board on the card to reflect progress.

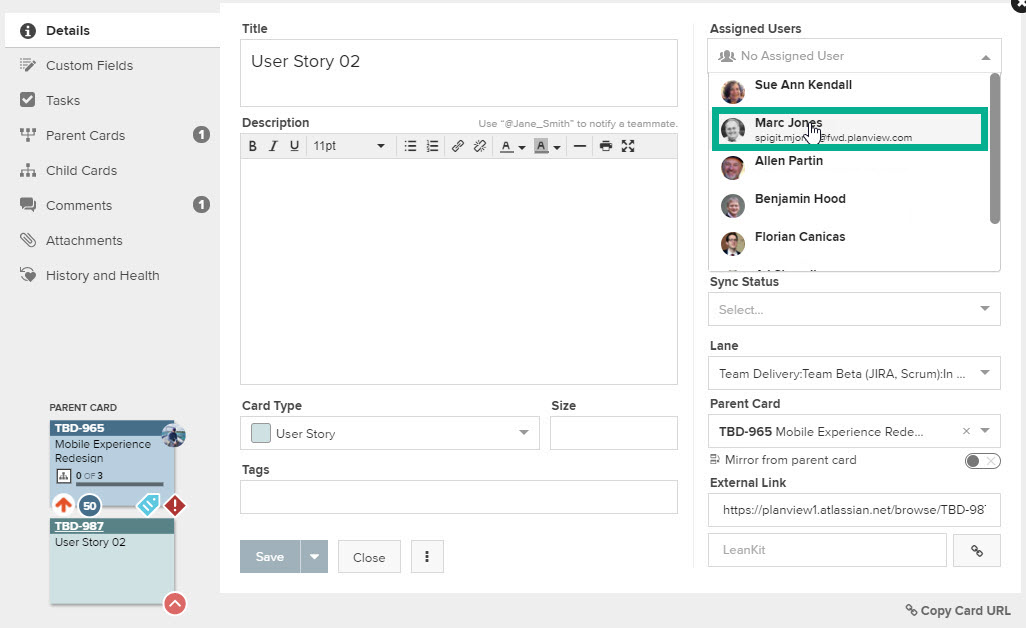
Assigning a user to a card

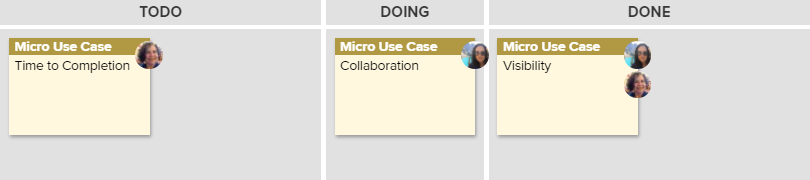
Task-level collaboration assignments within the Tasks tab on a card's details
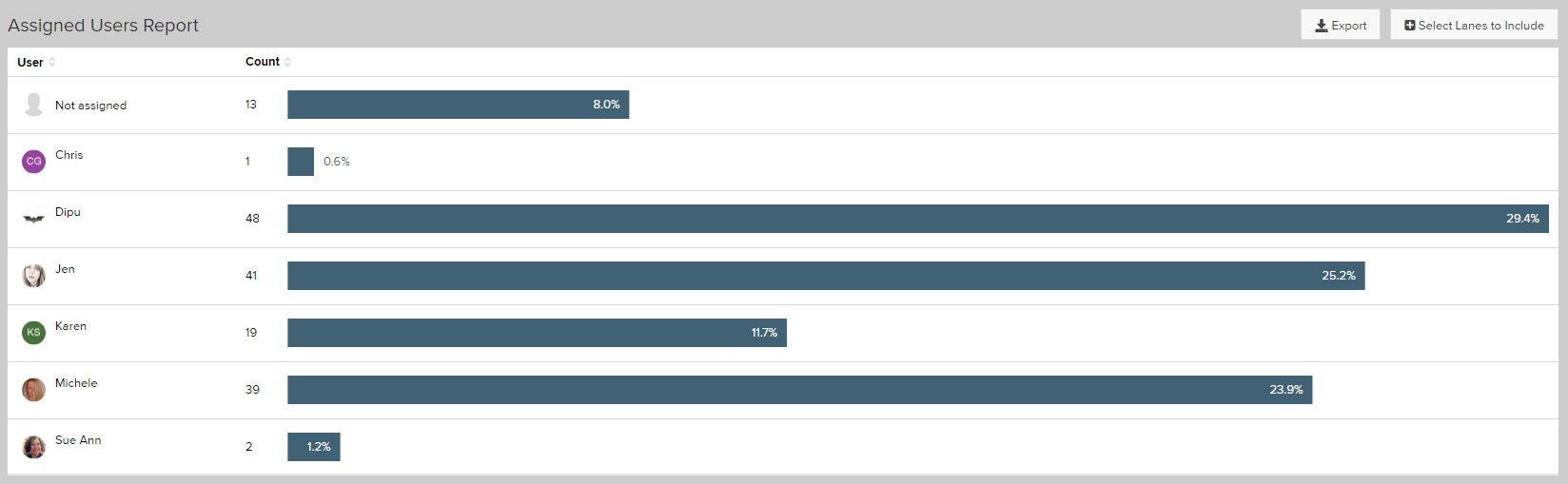
You can also use the Assigned Users report to see what percentage of the board's cards are assigned to each team member, as well as what work is not yet assigned. Once you get a better idea of how well work is distributed across your team, you can make any necessary resource adjustments.

Assigned Users Report
Card @Mentions: Key to Efficient Communication
Have a quick question? Use @mention! Need someone to do a quick review of something? Use @mention!
You can bring other users in your Planview AgilePlace account into the conversation by mentioning them using @mentions, even if they aren’t assigned to a particular card or haven’t subscribed to the card or the board.
In card descriptions, card comments, task descriptions, and task comments, you can @mention a fellow user to notify users of specific information. This will send a one-time email notification to that user with your comment or description text. The email will contain a link to the specific card as well, allowing quick access.

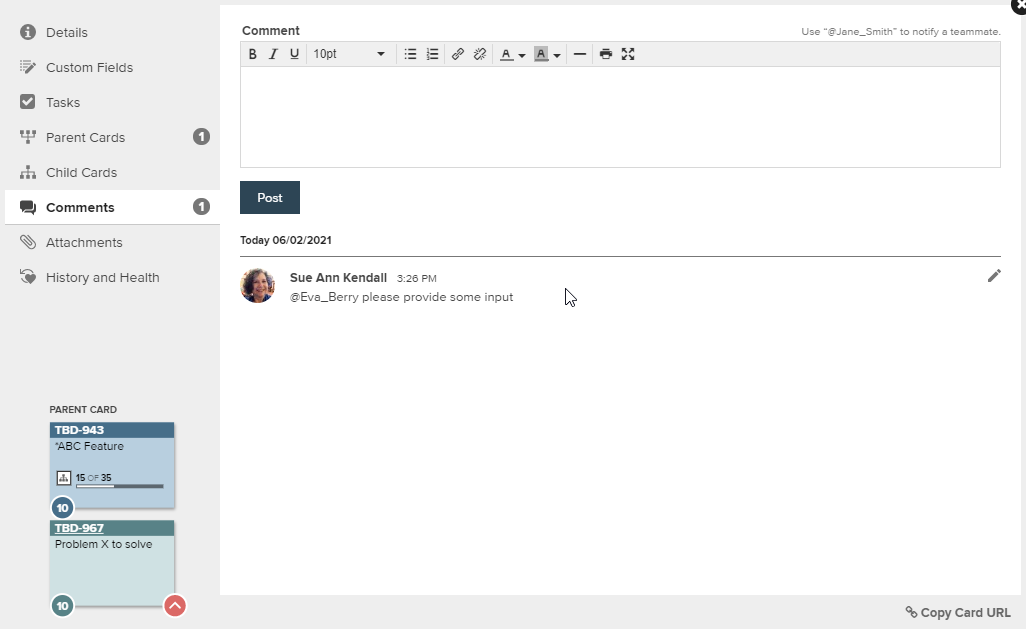
@mention on a card
TIP
It can be a good idea to add people to your boards who aren't members of a team but who do reviews or provide feedback. This allows you to refer to them in your comments and for them to comment on your team's cards. The advantage of this best practice is that it keeps all the relevant comments and questions within AgilePlace and attached to the relevant work items.
ACTIVITY
Try it out! Include @mentions as part of your review or approval process.
Board Filters: Focus on Specific Work
When you have a large team and a board with many cards, it can be hard to find work you are collaborating on. That's where filters come in handy. Do you only want to focus on one type of work? Filter by card type. Do you want to look at each team member's work separately during scrum? Filter by assigned user. Since every field on a card can be sorted by, and multiple selections can be made, the exact work you need to see becomes clear and you can focus on it and eliminate distractions.
You can even save filters you use frequently, which makes managing work so much easier. This enables teams to quickly surface risks to plans resulting from cross-team dependency conflicts, blockers, and capacity constraints, and help drive proactive measures to enable teams to deliver on time.

Board with filter highlighting one assigned user
TIP
The filter menu also has a very handy feature, especially for boards with multiple teams and initiatives on them. Click Search Card Descriptions to find the exact card you're looking for, an idea you want to discuss, or other information on cards.
ACTIVITY
Try it out! In your next team meeting, use filters to highlight each team member's cards as they share their progress and blockers.
More Resources and Next Steps
Ready for more? Share some of our favorite resources on Team Visibility written by Planview experts with your team, or go to the next step in your Enterprise Agile Planning journey.
 |
On-Demand Webinar: Improving Team Visibility with Planview AgilePlace |
 |
On-Demand Webinar: Powering Team Collaboration with Planview AgilePlace |
 |
Process Design Worksheet Part 1: Defining Your Process Download → |
Process Design Worksheet Part 2: Testing and Refining Your Process Download → |

